日々、ブログを書いている方へ。
- 副業でブログを始めたけど時間が足りない
- 記事を書くのに時間がかかってしまう
上記のようなことで悩んでいる方もいるのではないでしょうか?
記事を書くことに時間をかけるのは悪いことではありません。
しかし、時間をかけたから、検索上位に自分の書いた記事が表示されるわけではありません。
トータルの記事数で言えば、900~1,000記事以上は書いているはずです(もっと書いているかもしれません)。
そんな管理人がブログ記事を作成する手順をマニュアル化しました。
あくまで、私の手順ですが、興味のある方は自分と比較して、参考にしていただければ幸いです。

- WordPress歴、10年以上
- 基本情報技術者資格所有者(ソフト開発の国家資格)
- Withマーケ会員(2022年10月入会)
目次
ブログ記事を書く前に

WordPressブログの場合、開設して間もない頃は、ほとんどアクセスがありません。
理由は、自分で集客しないとブログを見てもらうことができないから。
検索上位に表示されるのも時間がかかります。

SNS などで集客するのも有効ですが、検索エンジンほど安定した集客は見込めません(アカウントによっては瞬間的なアクセスは期待できる)。
検索エンジンで集客できる利点は、悩みを解決したいユーザーが自分からキーワードを入力して、情報を探しに来ている点です。
悩みを先読みできれば、それに対する解決策を用意することができます。
それでは、上記を理解した上で、検索エンジンで集客することを意識したブログ記事作成手順を解説します。
ブログ記事高速作成マニュアル


基本的な流れは、以下の通りです。
- キーワード、タイトルを決める
- 見出しを決める
- 本文を書く
- 装飾するコードを追加する
- 画像を用意する
- WordPress にログインして、記事をコピペする
- 記事を公開する
注意点は、いきなりブラウザを開いて、WordPress にログインして、記事を書かないということです。
ブラウザ(Chrome や Safari など)というのは、非常に不安定なソフトです。
編集している途中で固まったり、内容が消えてしまうことも珍しくありません。
まずは、テキストエディタ(Windows ならメモ帳など)に記事を書きましょう。
テキストエディタは、テキストファイルを編集することができる、非常にシンプルなソフトです。
動作が重たくなる機能や余計な機能がないので、快適に作業できます。
キーワード、タイトルを決める
キーワード、タイトルを決めます。
例えば、以下のキーワードを想定します。
WordPress 始め方
次に、Googleキーワードプランナー(※)などで、検索ボリュームを参考にします。

ブログ初心者は、このようなキーワードばかりをいきなり狙わないようにしましょう(あくまで、例として出しているだけです)。
ただし、自分のブログに必要な記事であれば、書くことをおすすめします。
開設したばかりでサイトのパワーを上げたいのであれば、100~1000、10~100 などで悩みを解決できる記事を書くのが理想です。
キーワード選定について、詳しく知りたい方は、以下の記事をご参照下さい。
-

関連記事キーワード選定の方法【必要なツールも解説】
キーワード選定について。 どんなキーワードで記事を書くべき? キーワード選定が難しい 検索順位上位を目指したい もし上記のような悩みがある方は、今回役に立つ記事だと思います。 私は 10年以上ブログ続 ...
キーワードが決まったら、キーワードを含めたタイトルを作ります。
タイトルは、30文字前後くらいがおすすめです(長くて、40文字くらい)。
この段階でテキストエディタにタイトルを書いていきます。
見出しを決める
キーワードを含めたタイトルが決まったら、見出しを作ります。
見出しに関して詳しく知りたい方は、以下の記事をご参照下さい。
-

関連記事hタグ(見出し)の使い方【WordPress】
WordPress(ワードプレス)は、HTML や CSS の知識がなくてもブログを制作することができます。 しかし、SEO 対策として、重要なのが hタグ(見出し)を設定することです。 HTML の ...

想定したキーワードで検索してみて、上位になっている記事を参考にするのも良いです。
ただし、あくまで参考なので、構成をそのまま真似してはいけません。
記事の書き方でおすすめなのが、PREP法を使うことです。
- Point(要点)
- Reason(理由)
- Example(具体例)
- Point(要点)
この順番に書いていく汎用性の高いライティングの型です。
ユーザーは悩みを早く解決したいと思っているので、先に要点を伝えることができるように見出しを作っていきます。
私は、クラシックエディタを使っているので、見出しのコードも書いていきます(単語登録済)。
以下のように書いていきます。
記事のタイトル
<h2>キーワードを含めた見出し1</h2>
<h2>キーワードを含めた見出し2</h2>
<h2>キーワードを含めた見出し3</h2>
本文を書く
見出しが決まったら、本文を書いていきます。

Word(ワード)で文書を作成する手順と似ているのですが、時間がかかる人の特徴として、デザインと内容を同時進行しているケースがあります。
まずは、本文(内容)を書くことに集中します。
装飾するコードを追加する

HTML が少しわかるなら、コードをコピペしたり、辞書ツール(単語登録)を活用して、あらかじめよく使うコードを登録して呼び出した方が早いです(ショートコードも含む)。
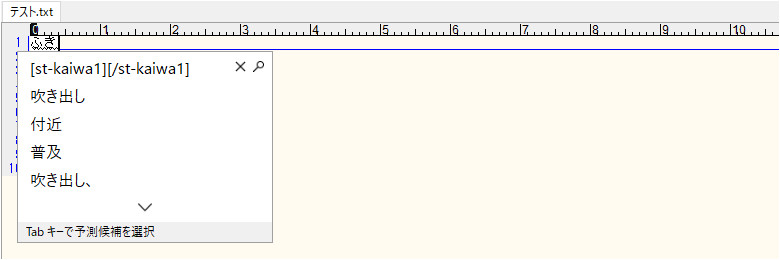
例えば、私が AFFINGER6 で吹き出しを呼び出すのは、以下のスクリーンショットのように変換して呼び出します。

この方法の利点は、2つあります。
1つ目は、コードを呼び出すだけなら、マウスを使わないという点。
2つ目は、表示が崩れたときの原因を解決しやすい点(ブラックボックスな部分が少なくなる)。
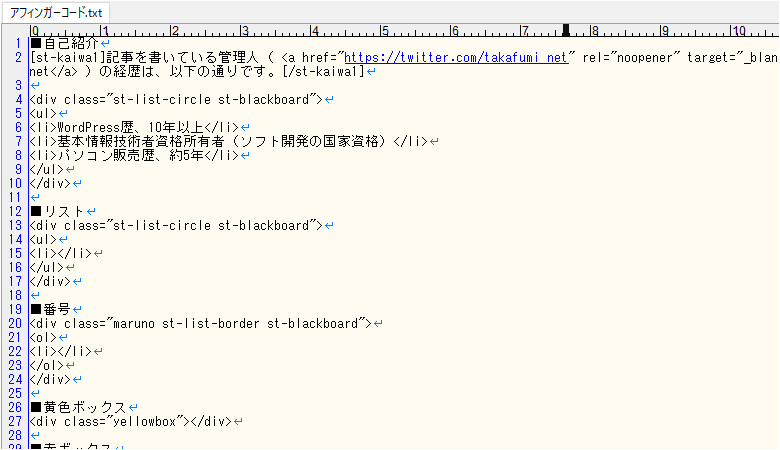
また、以下のように、よく使うコードで長いものは、テキストエディタにまとめておくとコピペしやすいです。

Windows を使っている方でよく使う単語を登録する方法について、詳しく知りたい方は、以下の記事をご参照下さい(Mac を使っている方も参考にはなるかと思います)。
-

関連記事Windows でよく使う単語を登録する方法【IME】
パソコン作業をしていると以下のような悩みはありませんか? 毎回、同じような文を入力するのが面倒 変換するときに、候補がなかなか出てこない Windows を使っている方であれば、日本語入力ソフトは M ...
表(テーブル)のような、コードが複雑なものに関しては、エディタの機能を使った方が早いので、この段階では放置しておきましょう。
SWELL のような、ブロックエディタが使いやすい有料テーマを使っている方は、WordPress で編集した方が良いかもしれません。
画像を用意する
基本的な装飾ができたら、画像を用意します。
- スマホで撮影した写真
- 一眼レフで撮影した写真
- フリー素材
色々あるかと思いますが、注意点は画像サイズです。
- 幅
- 高さ
- 解像度
これらを最適なサイズに調整します。
横長の写真であれば、ブログ記事の幅に合わせて、画像の幅を決めるのが一般的です。

基本的に、モニターに画像を表示する場合、印刷するときのような解像度は必要ありません。
重要なのは、実際にブラウザ(パソコンやスマホ)で確認するということです。
中身がブラックボックスなプラグインを入れて、表示速度を向上させるより、よほど効果的でリスクもないです。
GIMP(ギンプ)のような、無料で使える画像編集ソフトもあるので、興味のある方は使ってみることをおすすめします。
フォトショップと操作性が近いので、本格的な画像編集を学ぶことができます。
Canva(キャンバ)という、オンライン上で画像編集ができるツールもあります。
フォトショップ(または、GIMP)が難しいという方は、使ってみると良いかもしれません。
余談ですが、JPEG画像は仕組み上、サイズを小さくすると、画像全体がぼやけた感じになります。
アンシャープマスクなどをかけて、はっきりさせると良いかと思います。
WordPress にログインして、本文をコピペする
WordPress にログインして、テキストエディタに書いた本文をコピペ(コピー&ペースト)します。

次に、先程用意した画像を挿入していきます。
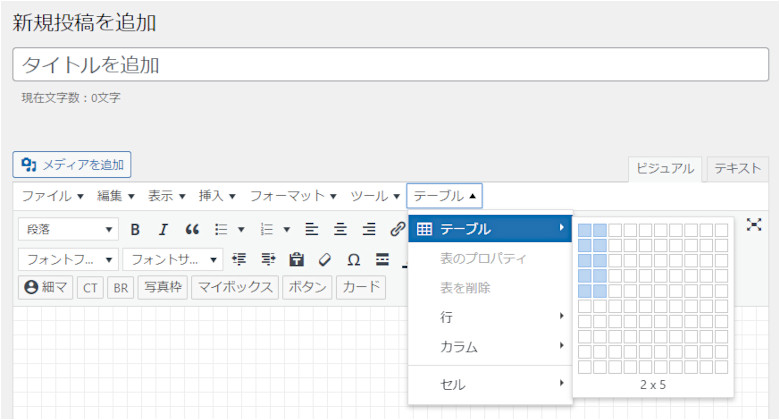
記事内に表(テーブル)がある場合は、ビジュアルエディタに切り替え、ツールから表(テーブル)を挿入します。

記事を公開する
実際に記事を公開します。
注意点としては、公開する前に titleタグとメタディスクリプションの設定も行うということです。
こちらは、テーマによって、プラグインが必要かどうか変わります。

ちなみに titleタグは、検索エンジンが参考にするタイトル。
メタディスクリプションは、どういう記事が書いてあるかの説明文のことです。
どちらも SEO対策としては、設定しておいた方が良いので設定します。
記事を公開した後にやるべきこと

- 検索順位チェックツール(GRC など)に登録する
- パソコンやスマホで確認して、正しく表示されているか確認する
- 必要があれば、修正する
まずは、検索順位チェックツール(GRC など)にキーワードを登録しましょう。
これで自分が狙っているキーワードの順位変動を確認することができます。
検索順位チェックツールに関して、詳しく知りたい方は以下の記事をご参照下さい。
-

関連記事検索順位チェックツール GRC の使い方【SEO対策】
検索順位チェックツール GRC について。 GRC の使い方を知りたい ブログ運営に本当に必要なの? 有料だから使うべきかどうか迷っている 上記のような方は、今回の記事を最後まで読んでいただければ、悩 ...
実際にパソコンやスマホで正しく表示されているか確認することも重要です。
最近はスマホで見ている人が多いので、スマホの確認は必ず行いましょう。
細かい人(もしくはプロ)だと、ブラウザごとに見比べる人もいるくらいです。
誤字脱字があれば、修正します。
最後に
私のブログ記事高速作成マニュアルを紹介しました。
記事の書き方は人それぞれなので、賛否両論あるかと思います。
もし、私の手順を取り入れることで時短になる部分があれば、参考にしていただければ幸いです。