AFFINGER6(アフィンガー6)で記事を書く方法について。
- AFFINGER6 を使っているけど、できることが多くて取捨選択ができない
- 記事の書き方を知りたい
- 買ったけど、使いこなせていない
上記のような方に向けて、実際に AFFINGER6 を使っている管理人が解説します。

- WordPress歴、10年以上
- 基本情報技術者資格所有者(ソフト開発の国家資格)
- Withマーケ会員(2022年10月入会)
目次
AFFINGER6 で記事を書く前に
AFFINGER6(アフィンガー6)で記事を書く前に、WordPress(ワードプレス)のエディタについて。
WordPress でブログを書いている人は、以下のどちらかのエディタを使っているかと思います。
- クラシックエディタ(旧エディタ)
- ブロックエディタ(WordPress 5.0 以降のエディタ)
AFFINGER6 は、クラシックエディタ、ブロックエディタ、どちらも対応しています。

クラシックエディタを使うためには、専用プラグインをインストールする必要があります。

これからブログを始める方は、無理してクラシックエディタを使う必要はありません。
ブロックエディタがおすすめです。
専用無料プラグイン、Gutenbergプラグイン2 をインストールして、有効化すれば、機能が拡張されます。
クラシックエディタのサポート
AFFINGER6 記事の書き方【設定編】


記事を投稿するときの基本設定を解説します。
- タイトルを設定する
- パーマリンクを設定する
- titleタグ、メタディスクリプションを設定する
- アイキャッチ画像を設定する
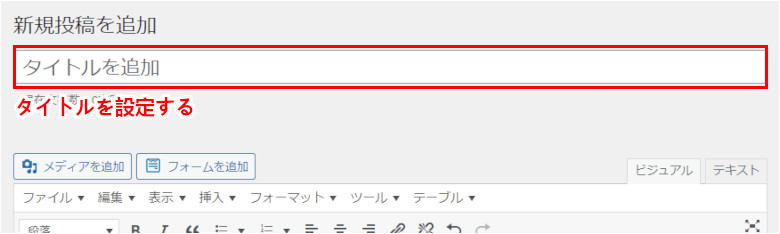
タイトルを設定する

記事のタイトルを設定します。

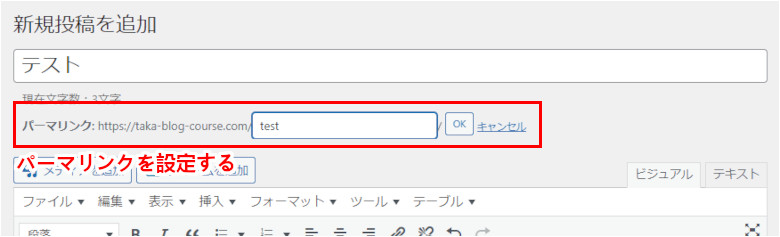
パーマリンクを設定する

パーマリンクを設定します。
WordPress の初期設定が終わっていること(パーマリンク設定が投稿名になっていること)を前提で解説します。
もし、まだ初期設定が終わっていない方は、以下の記事をご参照下さい(重要)。
関連記事

記事の内容がわかるような、英単語を組み合わせると、読者にもわかりやすくなります。
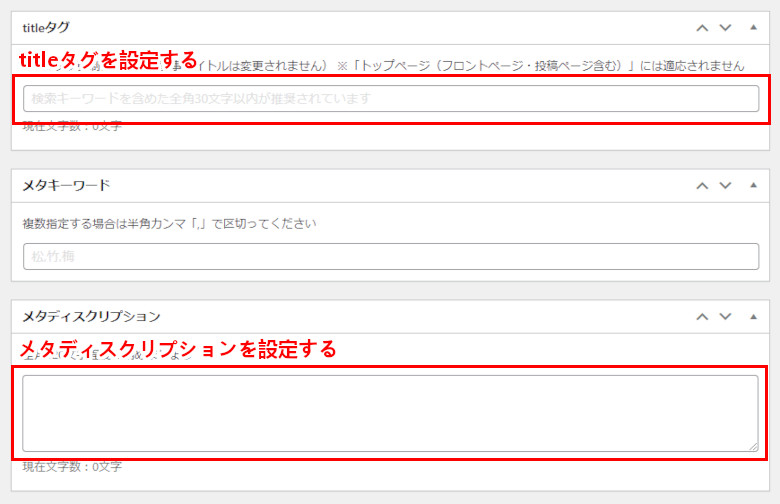
titleタグ、メタディスクリプションを設定する

AFFINGER6 は、titleタグ、メタディスクリプションを設定することができます。

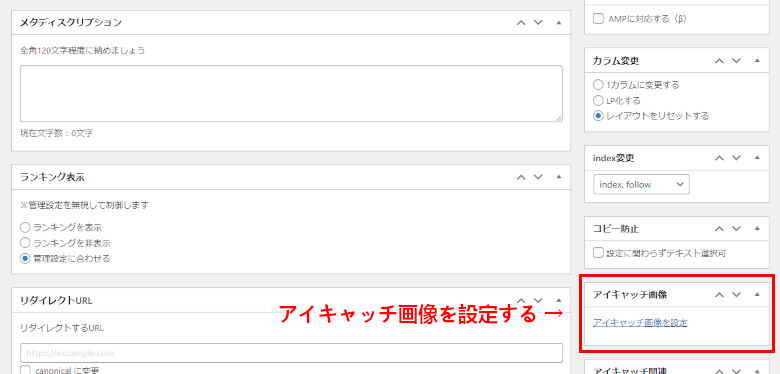
アイキャッチ画像を設定する

アイキャッチ画像を設定します。

デフォルトだと、記事タイトルの直下に表示されます。
このくらいの大きさがあれば、問題ない人がほとんどです。
Google が大きな画像は、幅 1,200 px 以上を推奨しています。
ここから、アイキャッチ画像の推奨サイズが決まっている可能性が高いです。
AFFINGER6 記事の書き方【本文装飾編】


- 見出しを設定する
- 文字を装飾する
- クリップメモを使う
- 吹き出しを使う
- 箇条書きリストを使う
- 表(テーブル)を使う
- 画像を挿入する
- リンクを挿入する
- マイボックスを使う
ブロックエディタとクラシックエディタで操作が大きく変わるので、どちらも紹介していきます。
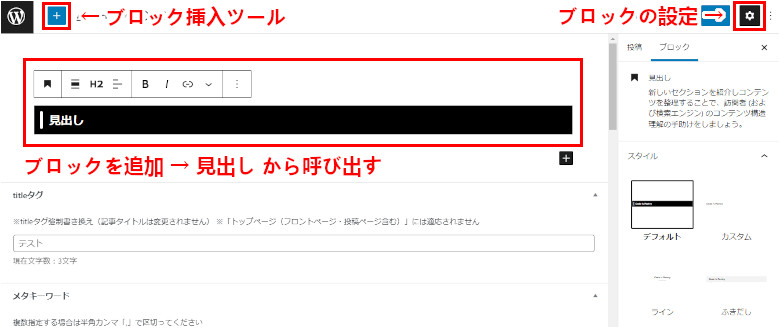
見出しを設定する


ブロックエディタの場合、以下から呼び出すことができます。
ブロックを追加 → 見出し
クラシックエディタなどで、コードを使う場合。
例えば、h2 は、以下のように設定します。
<h2>テキスト</h2>
見出しのデザインは、以下から設定することができます。
外観 → カスタマイズ → 見出しタグ(hx)/ テキスト

h2 は、流れ(繋がりが自然かどうか)を意識して使います。
h2 内で更に細かく見出しを付けるときに h3 を使います。
この場合、並列構造になるか、流れがあるかのどちらかです。
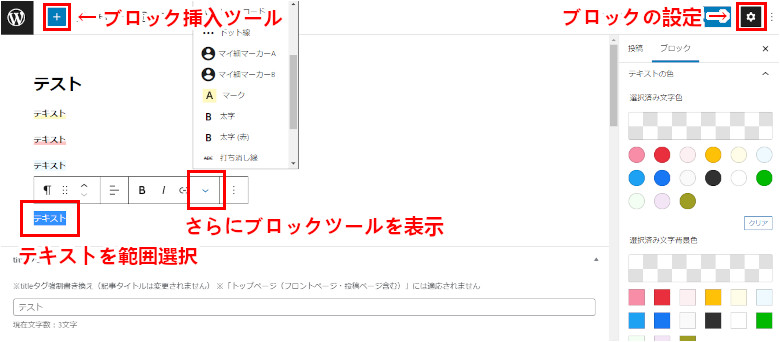
文字を装飾する


ブロックエディタの場合、コード以外の方法がおすすめです。
アンダーラインマーカーなら、以下の方法で装飾することができます。
テキスト選択 → さらにブロックツールを表示 → マイ細マーカーA(もしくは、マイ細マーカーB)
マイ細マーカーの色設定は、以下から変更することができます。
AFFINGER 管理 → Gutenberg 設定 → 全般 → カラー設定
ハイライトのマーカーなら、以下の方法で装飾することができます。
テキスト選択 → ブロック → テキストの色 → 文字背景色
クラシックエディタの場合、コードで装飾するのがおすすめです。
例えば、マイ細マーカーA は、以下のコードです。
<span class="st-mymarker-s">テキスト</span>
文字の装飾(マーカーなど)について、詳しく知りたい方は、以下の記事をご参照下さい。
-

関連記事AFFINGER6 で文字にマーカーを引く方法
AFFINGER6(アフィンガー6)で文字にマーカーを引く方法を解説します。 文字を装飾したい マーカーを引きたい 上記のような方に向けて、実際に AFFINGER6 を使っている管理人が紹介します。 ...
コードを調べる方法
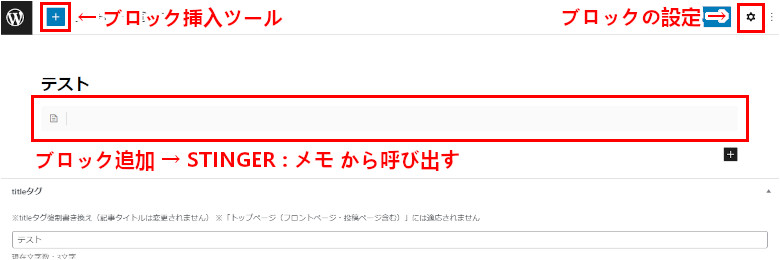
クリップメモを使う


ブロックエディタの場合、以下から呼び出すことができます。
ブロックを追加 → STINGER:メモ
クラシックエディタなどで、コードを使って呼び出す方法は以下の通りです(当サイトでよく使っているクリップメモ)。
[st-cmemo webicon="st-svg-file-text-o" iconcolor="#919191" bgcolor="#fafafa" color="#000000" iconsize="100"]テキスト[/st-cmemo]
クリップメモを使う方法について、詳しく知りたい方は、以下の記事をご参照下さい。
-

関連記事AFFINGER6 でクリップメモを使う方法【コードも解説】
AFFINGER6(アフィンガー6)でクリップメモを使う方法を解説します。 クリップメモを使いこなしたい どんな種類があるのか知りたい 上記のような方に向けて、実際に AFFINGER6 を使っている ...
吹き出しを使う


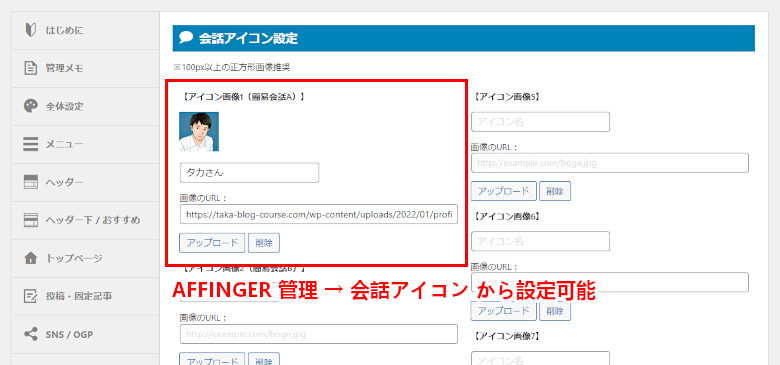
会話アイコンの画像は、以下から設定することができます。
AFFINGER 管理 → 会話アイコン
ブロックエディタの場合、以下から呼び出すことができます。
ブロックを追加 → STINGER:会話ふきだし
クラシックエディタなどで、コードを使って呼び出す方法は以下の通りです(アイコン画像1)。
[st-kaiwa1]テキスト[/st-kaiwa1]
吹き出しを使う方法について、詳しく知りたい方は、以下の記事をご参照下さい。
-

関連記事AFFINGER6 で吹き出しを使う方法【会話アイコン】
AFFINGER6 で吹き出しを使ってみたい 会話アイコンを挿入して、読者に親近感を与えたい 記事に緩急をつけたい 上記のような方に向けて、AFFINGER6 で吹き出し(ふきだし)を使う方法を解説し ...
箇条書きリストを使う

ブロックエディタの場合、以下から呼び出すことができます。
ブロックを追加 → リスト
ブロックの設定を確認すると、色々な種類があるので好みのものを選びましょう。
クラシックエディタなどで、コードを使って呼び出す方法は以下の通りです(当サイトで使っている箇条書き)。
<div class="st-list-circle st-blackboard">
<ul>
<li>テキスト</li>
</ul>
</div>
表(テーブル)を使う


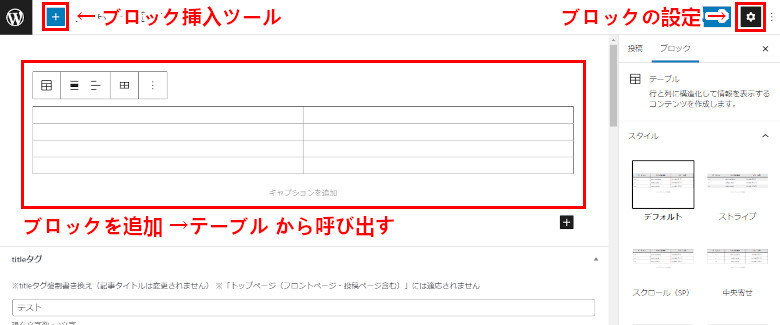
ブロックエディタの場合、以下から呼び出すことができます。
ブロックを追加 → テーブル
クラシックエディタの場合、以下から呼び出すことができます。
テーブル
表(テーブル)のデザインは、以下から設定することができます。
外観 → カスタマイズ → オプション(その他)→ table(表)
画像を挿入する

ブロックエディタの場合、以下から呼び出すことができます。
ブロックを追加 → 画像
クラシックエディタの場合、以下から呼び出すことができます。
メディアを追加
画像は、サーバーにアップロードする作業もあるので、コードではなく上記の方法がおすすめです。
画像の幅は、記事の幅に合わせることが多いです。
もし、記事の幅(サイトの幅)を変更するなら、早い段階(できれば初期設定)でやっておくべきです。
AFFINGER6 の初期設定について、詳しく知りたい方は、以下の記事をご参照下さい。
-

関連記事AFFINGER6 の初期設定【初心者向け】
AFFINGER6(アフィンガー6)の初期設定について。 AFFINGER6 をこれから使っていきたい テーマを有効化した後にすべきことを知りたい 最初に設定しておきたいことを知りたい 上記のような方 ...
サイトの幅を調整する方法も解説しています。
リンクを挿入する

ブロックエディタの場合、以下からリンクを設定することができます。
テキストを選択 → リンク
クラシックエディタの場合、以下からリンクを設定することができます。
テキストを選択 → リンクの挿入 / 編集
リンク設定をクリックすると、詳細な設定(例えば、リンクを新しいタブで開くなど)が可能です。
アフィリエイトリンクなど、ボタンリンクを作成したい方は、以下の記事をご参照下さい。
-

関連記事AFFINGER6 でアフィリエイトリンクをボタン化する方法
AFFINGER6 を使っていて、以下のように思った方いないですか? アフィリエイトリンクをボタン化したい ボタン化してクリック率をアップさせたい AFFINGER6 でアフィリエイトリンクをボタン化 ...
マイボックスを使う


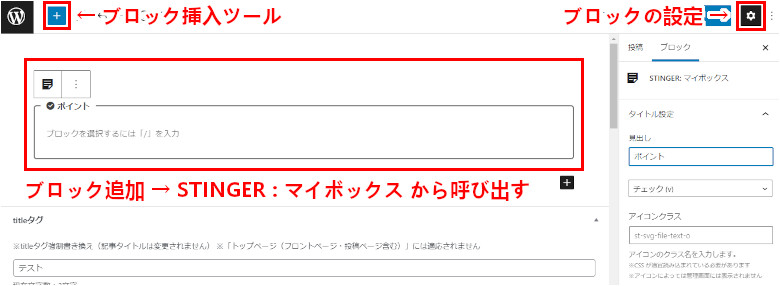
ブロックエディタの場合、以下から呼び出すことができます。
ブロックを追加 → STINGER:マイボックス
クラシックエディタなどで、コードを使って呼び出す方法は以下の通りです(当サイトで使っているマイボックス)。
[st-mybox title="タイトル" webicon="st-svg-exclamation-circle" color="#ef5350" bordercolor="#ef9a9a" bgcolor="#ffebee" borderwidth="2" borderradius="0" titleweight="bold"]テキスト[/st-mybox]
タイトル
マイボックスについて、詳しく知りたい方は、以下の記事をご参照下さい。
-

関連記事AFFINGER6 でマイボックスを使う方法
AFFINGER6(アフィンガー6)でマイボックスを使う方法を解説します。 タイトル付ボックスを使いたい マイボックスを使いこなしたい 上記のような方に向けて、実際に AFFINGER6 を使っている ...
ブログ記事の装飾をする目的を考える
AFFINGER6(アフィンガー6)は、記事の装飾が豊富な有料テーマです。
だからと言って、色をたくさん使って、ごちゃごちゃ装飾するのはおすすめしません。
記事の装飾をする目的には、以下のようなものが考えられます。
- コントラストをうまく利用して、記事を読みやすくする
- 表現を変えて、内容をわかりやすくする
色がたくさんあるとどうでしょうか?
何色が重要なのか、どんな意味があるのかわかりません(書いている方も管理が面倒になる)。
マーカーを使う場合、2色くらいまでに抑える方がわかりやすいです。

吹き出しも適度なタイミングで使えば、親近感を表現することができます。
テキストでわかりにくければ、表(テーブル)や画像で表現すれば、理解しやすくなるかもしれません。
色々なジャンルで使える有料テーマなので、豊富な装飾があります。
取捨選択して、なるべくシンプルに使うようにしましょう。
最後に
今回は、AFFINGER6(アフィンガー6)で記事を書く方法について、解説しました。

他の有料テーマだと、我慢して使うか、CSS を編集して自作するかしないと実現できないことがあります。
AFFINGER6 = 難しい という印象が払拭されれば、幸いです。






