AFFINGER6(アフィンガー6)の初期設定について。
- AFFINGER6 をこれから使っていきたい
- テーマを有効化した後にすべきことを知りたい
- 最初に設定しておきたいことを知りたい
上記のような方に向けて、実際に AFFINGER6 を使っている管理人が解説します。

- WordPress歴、10年以上
- 基本情報技術者資格所有者(ソフト開発の国家資格)
- パソコン販売歴、約5年
目次
AFFINGER6 の初期設定をする前に


- AFFINGER6 をダウンロードする
- 親テーマを先にインストールする【重要】
- 子テーマをインストールする
- 子テーマを有効化する【重要】
- WordPress の初期設定を終わらせる
上記の作業がすでに終わっている方(購入している方など)は、AFFINGER6 の初期設定 まで、飛んで下さい。
AFFINGER6 を公式サイトからダウンロードします。
購入して、ダウンロードしたフォルダを展開すると、総合マニュアルの URL と 閲覧パスワード が記載されているテキストファイルが入っています。
総合マニュアルに従って、インストールを完成させます。
注意点としては、親テーマを先にインストールしてから、子テーマをインストールするということ。
カスタムしなければ、子テーマはインストールしなくても、問題ありません。
ただ、編集する可能性があるなら、子テーマをインストールして、有効化することをおすすめします。
次に WordPress の初期設定も終わらせておきましょう。
- サイトのタイトル
- キャッチフレーズ
- パーマリンクの設定
特に、パーマリンクの設定は重要です。
詳しくは、以下の記事をご参照下さい。
-

関連記事WordPressブログの初期設定【元エンジニアが解説】
WordPressブログの初期設定について。 以前、私は適当にやってしまって、めちゃくちゃ後悔しました。 デザインをカスタムしたい 記事を書きたい こういった気持ちはいったん抑えて、しっかり準備をする ...
AFFINGER6 の初期設定

- AFFINGER 管理
- カスタマイザー(外観 → カスタマイズ)
初期設定としてやるべきことは、以下の通りです。
- 基本的なデザインの設定を保存
- PC閲覧時のサイトの幅を設定
- エディタの設定
- Googleアナリティクスの設定
- SNS設定(OGP設定)
- セキュリティ対策系プラグインの導入
- XML Sitemaps の導入
順番に解説していきます。
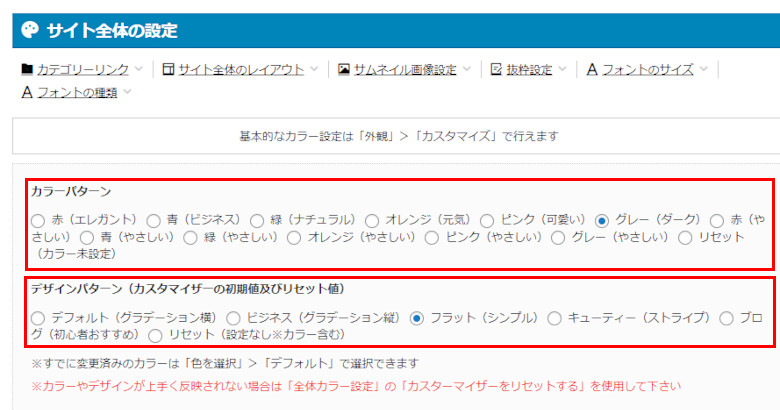
基本的なデザインの設定を保存
まずは、カラーパターン、デザインパターンを選択します。
AFFINGER 管理 → 全体設定 → サイト全体の設定

Save を押して、初期設定値を保存します。
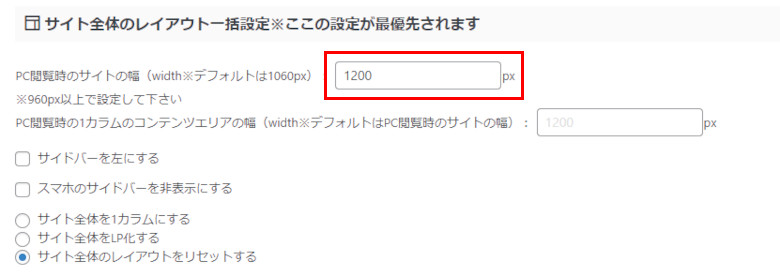
PC閲覧時のサイトの幅を設定

理由は、それに合わせて、記事内の最適な画像サイズも変わるからです。
AFFINGER 管理 → 全体設定 → サイト全体の設定
基本的に、画像サイズは記事の幅に合わせた方が綺麗に見えます。
デフォルトは、1060px になっていますが、私は、1200px まで広げました。

960px以上で設定するようにして下さい。
エディタの設定
AFFINGER6 を選ぶメリットは、ブロックエディタ(Gutenberg)とクラシックエディタ、どちらも違和感なく使えるところです。
ブロックエディタを使う場合、Gutenberg プラグイン2 をインストールして、有効化します(Classic Editor プラグイン を使用している方は停止して下さい)。
クラシックエディタを使う場合、Classic Editor プラグイン をインストールして、有効化します。

正直、好みで選んで良いです。
クラシックエディタのサポートも少なくとも 2024年まで、もしくは必要なくなるまで延長されているので、無理してブロックエディタを使う必要はありません(特に HTMLコードを編集する方)。
今からブログを始める方は、ブロックエディタで良いかと思います。
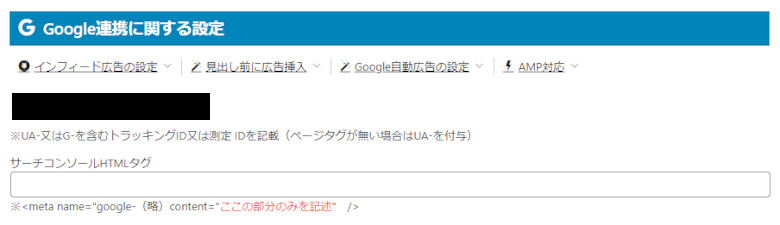
Googleアナリティクスの設定
Googleアナリティクスの設定を行います。
AFFINGER 管理 → Google・広告 / AMP
以下のような、トラッキング ID を設定するところがあるので、設定して Save を押します。

SNS設定(OGP設定)
例えば、ツイッターなどでブログへのリンクを張ったときに、ブログカードが表示されるように設定します。
AFFINGER 管理 → SNS / OGP

トップページのアイキャッチ画像も設定します(200px×200px以上推奨)。
セキュリティ対策系プラグインの導入
AFFINGER6 は、プラグインがほとんど必要ないテーマですが、セキュリティ対策系プラグインは導入しておきましょう。
- Edit Author Slug
- SiteGuard WP Plugin

Edit Author Slug は、WordPress の仕組みを知っている人からユーザー名を隠すためのプラグインです。
SiteGuard WP Plugin は、ログイン画面の URL を簡単に変更できるプラグインです。
XML Sitemaps の導入
AFFINGER6 は、タイトル、メタディスクリプションの設定が SEO対策系プラグインを導入しなくても可能です。
ただ、XML Sitemaps は導入しておいた方が良いです。


読者向けのサイトマップ(HTML)というより、検索エンジン向けのサイトマップです。
初期設定が終わってからやること
初期設定が終わったら、以下のようなことをやっていきましょう。
- サイトのロゴ、サイトアイコン(ファビコン)を設定する
- プロフィールを設定する
- 見出し(h2、h3 など)のスタイルを決める
- 目次作成プラグインの導入
- 吹き出しの画像を用意する
- 記事内で使いそうな部品を選定する(マーカー、リスト、ブログカードなど)
- お問い合わせフォームの設置(プラグイン)
これらに関しては、できるところから徐々にやっていっても良いかと思います(早い方が良いですが)。
お問い合わせフォームの設置は、好みで良いです(チャンスを逃したくない方は設置推奨)。

最後に
今回は、AFFINGER6 の初期設定について、解説しました。
手順通りに進めてもらえれば、無料テーマよりも、圧倒的なスピードで初期設定が終わることを実感していただけるかと思います。
実際に、副業で複数サイト運営ができるのは、今までの経験と有料テーマのおかげです。
開発者に感謝して使わせてもらいましょう。