WordPress(ワードプレス)は、HTML や CSS の知識がなくてもブログを制作することができます。
しかし、SEO 対策として、重要なのが hタグ(見出し)を設定することです。
- HTML の知識がない
- 見出しを設定したことがない
上記のような方に向けて、解説します。

- WordPress歴、10年以上
- 基本情報技術者資格所有者(ソフト開発の国家資格)
- パソコン販売歴、約5年
目次
hタグ(見出し)とは

hタグは、HTML の見出しタグのこと。

h1~h6 の合計 6種類あります。
<h1>見出し1</h1>
<h2>見出し2</h2>
<h3>見出し3</h3>
<h4>見出し4</h4>
<h5>見出し5</h5>
<h6>見出し6</h6>
h1 が一番大きな見出しです。
つまり、数字が小さいほど大きな見出しになるということです。
タグに囲まれたテキスト(例えば、h2 の場合、見出し2)が見出しになります。
hタグの使い方
hタグ(見出し)の使い方を解説します。
- 使う順番を守る
- h1タグは、1ページに 1回
- h2~h6は、何回使っても良い
それぞれ解説します。
使う順番を守る

以下のように h2 タグを使って、h3 を飛ばして、h4 を使うといったことをしないようにしましょう。
<h2>見出し2</h2>
<p>段落タグ内にテキストを書いています。</p>
<h4>見出し4</h4>
<p>段落タグ内にテキストを書いています。</p>
h1タグは、1ページに 1回

複数使っても問題ないそうですが、1番重要な見出しがいくつもあると何が重要なのか伝わりにくくなります。
ちなみに WordPress(ワードプレス)の場合、記事のタイトルが h1タグになるので、h2タグから使うと良いです。
h2~h6 は、何回使っても良い

ただし、使いすぎると記事の内容がわかりにくくなるので、あくまで自然に使いましょう。
例えば、見出しだけ使って、内容がないのは NG。
大きい見出しにも関わらず、内容があまりにも少ないのも NG。
hタグを設定する目的
hタグを設定する目的は、デザインを整えるためではありません。
見た目だけ変更するなら、divタグで囲んで、スタイルシート(CSS)を設定しても実現できます。

ユーザー(読者)のことを考えると見た目も重要ですが、記事の内容をわかりやすく伝えるのが本質です。
使い方のイメージとしては、以下のような感じです。
<h2>無料ブログ</h2>
<p>段落タグ内にテキストを書いています。</p>
<h3>はてなブログ</h3>
<p>段落タグ内にテキストを書いています。</p>
<h3>FC2ブログ</h3>
<p>段落タグ内にテキストを書いています。</p>
<h2>有料ブログ</h2>
<p>段落タグ内にテキストを書いています。</p>
<h3>WordPress(ワードプレス)</h3>
<p>段落タグ内にテキストを書いています。</p>
<h3>Movable Type(ムーバブルタイプ)</h3>
<p>段落タグ内にテキストを書いています。</p>
ブログの記事(WordPress)の場合、h1タグが記事のタイトルになります。
SEO を意識する場合、ユーザーがどんなキーワードを検索して、自分の記事を読むかイメージします。
想定したキーワードは、見出しに含めるべきです。
なぜなら、そのキーワードについて、ユーザーが情報を探しているからです。
特に h1、h2 くらいには、自然にキーワードを設定する方が良いです。
WordPress で見出しを設定する方法

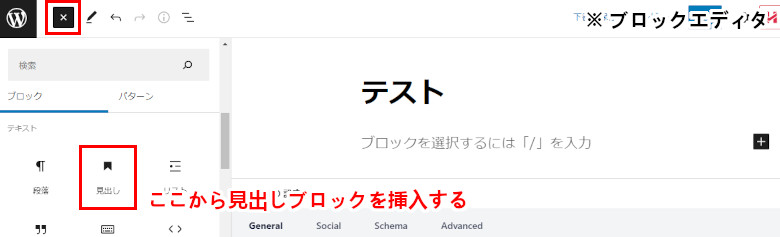
ブロックエディタの場合、見出しブロックを挿入することで見出しを設定できます。

見出しのタグの種類(h1~h6)も変更可能です。
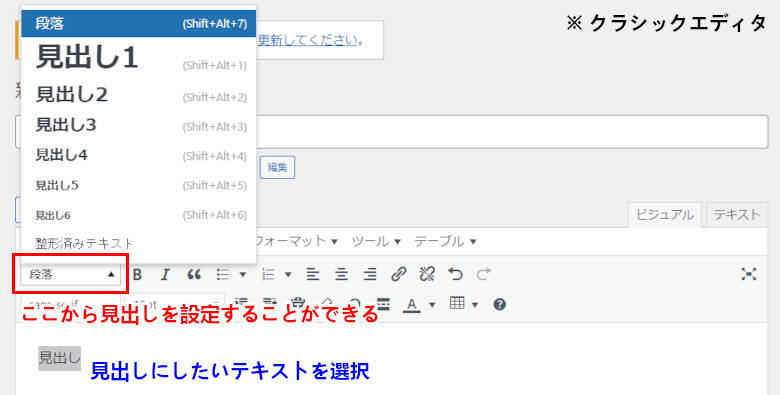
クラシックエディタ(ビジュアルエディタ)の場合、見出しに設定したいテキストを選択し、見出し1~見出し6 の中から好きなものを選択します。

こちらの方法も難しくありません。
クラシックエディタ(テキストエディタ)の場合、直接タグを挿入しましょう。
WordPress の自動整形機能について
WordPress(ワードプレス)は、自動整形機能という HTMLコードを自動で正規化してくれる機能が付いています。
例えば、よく使われる pタグ(段落)は改行を 2回挿入するだけで自動挿入してくれます。
つまり、pタグに関しては、意識しなくても良いというわけです。
ブログ初心者は、まず hタグ(見出し)だけ覚えておけば、HTML コードを意識しなくても、記事は最低限書けるかと思います。

最後に
今回は、hタグ(見出し)の使い方について、解説しました。
見た目だけで確認していると、こういった設定を見落としてしまうこともあります。
- 検索エンジンに上位表示されない
- 検索エンジンにインデックスされない
上記のような方へ。
適切なボリュームで画像も挿入されているなら、記事構成を疑いましょう。
適切な見出し設定をすることで解決するかもしれません。
