AFFINGER6(アフィンガー6)で文字にマーカーを引く方法を解説します。
- 文字を装飾したい
- マーカーを引きたい
上記のような方に向けて、実際に AFFINGER6 を使っている管理人が紹介します。

- WordPress歴、10年以上
- 基本情報技術者資格所有者(ソフト開発の国家資格)
- Withマーケ会員(2022年10月入会)
目次
AFFINGER6 で文字にマーカーを引く方法

AFFINGER6(アフィンガー6)は、ブロックエディタ、クラシックエディタ、どちらも対応しています。

マイ細マーカーを引く方法

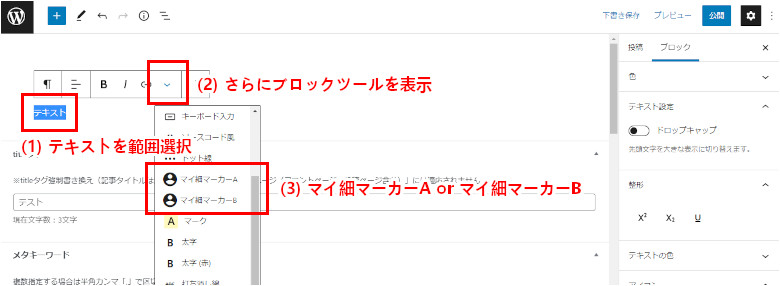
ブロックエディタの場合、以下の方法で装飾することができます。
テキスト選択 → さらにブロックツールを表示 → マイ細マーカーA(もしくは、マイ細マーカーB)

マイ細マーカーA、マイ細マーカーB のデフォルト色です。
色を変更する場合は、以下から設定することができます。
AFFINGER 管理 → Gutenberg 設定 → 全般 → カラー設定
クラシックエディタの場合、コードで装飾するのがおすすめです。
マイ細マーカーA のコード です。
<span class="st-mymarker-s">テキスト</span>
マイ細マーカーB のコード です。
<span class="st-mymarker-s-b">テキスト</span>
マーカーを引く方法(ハイライト)

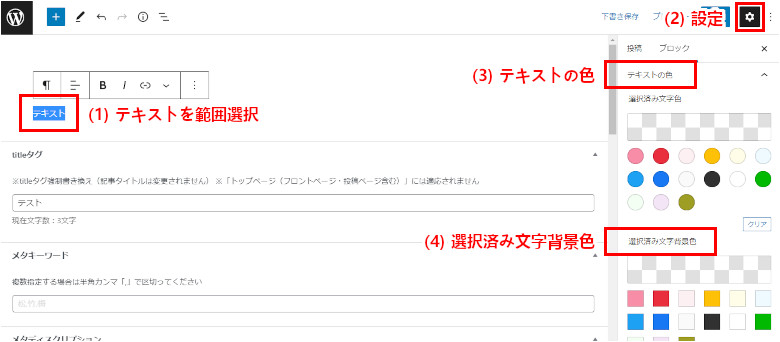
ブロックエディタの場合、以下の方法で装飾することができます。
テキスト選択 → ブロック → テキストの色 → 文字背景色

ただし、この方法だと、太字になっていません。
太字にしたい場合は、別で設定する必要があります。
クラシックエディタの場合、コードで装飾するのがおすすめです。
何種類かコードを紹介します(太字も設定されています)。
黄マーカー(ハイライト)のコード です。
<span class="ymarker">テキスト</span>
赤マーカー(ハイライト)のコード です。
<span class="rmarker">テキスト</span>
マーカー以外の文字装飾

太字です。
大文字です。
小文字です。
ドット線です。
打ち消し線です。
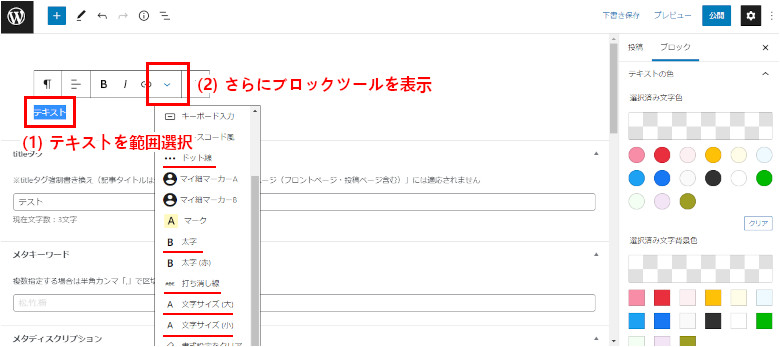
これらは、ブロックエディタの場合、以下から全て装飾することができます。
テキスト選択 → さらにブロックツールを表示

クラシックエディタユーザーのために、コードも紹介しておきます。
太字のコード です。
<span class="huto">テキスト</span>
大文字のコード です。
<span class="oomozi">テキスト</span>
小文字のコード です。
<span class="komozi">テキスト</span>
ドット線のコード です。
<span class="dotline">テキスト</span>
打ち消し線のコード です。
<del>テキスト</del>
文字装飾(マーカー)の使いすぎに注意
AFFINGER6(アフィンガー6)は、文字装飾が豊富にできる有料テーマです。
しかし、過剰に装飾すると、読者にとってはマイナスです。
取捨選択して、サイト(ブログ)によって、使うものを決めてしまうのがおすすめです。
マーカーに関しては、個人的に 2種類あれば、十分だと思っています。

一番重要なことは、記事を読んでもらうことです。
本質を見失わないようにしましょう。
AFFINGER6 で他の機能を使いこなしたい方へ

吹き出し、表(テーブル)、画像など。
タイトルボックス(マイボックス)も使い勝手が良い部品です。
基本的なことですが、見出しも設定するべきです。
記事の書き方(AFFINGER6)について、詳しく知りたい方は、以下の記事をご参照下さい。
-

関連記事AFFINGER6 記事の書き方【ブログ初心者向け】
AFFINGER6(アフィンガー6)で記事を書く方法について。 AFFINGER6 を使っているけど、できることが多くて取捨選択ができない 記事の書き方を知りたい 買ったけど、使いこなせていない 上記 ...
最後に
今回は、AFFINGER6 で文字にマーカーを引く方法を解説しました。
過剰な装飾をした結果、読みにくい記事を公開している人は意外といます。
時間をかけたのに、効果がマイナスだともったいないです。

豊富な装飾をサイト(ブログ)ごとに使い分けて活用しましょう。

