AFFINGER6(アフィンガー6)でクリップメモを使う方法を解説します。
- クリップメモを使いこなしたい
- どんな種類があるのか知りたい
上記のような方に向けて、実際に AFFINGER6 を使っている管理人が解説します。

- WordPress歴、10年以上
- 基本情報技術者資格所有者(ソフト開発の国家資格)
- Withマーケ会員(2022年10月入会)
目次
AFFINGER6 でクリップメモを使う方法
AFFINGER6(アフィンガー6)は、ブロックエディタ、クラシックエディタ、どちらも対応しています。

ブロックエディタを使った方法
ブロックエディタの場合、以下の方法でクリップメモを使うことができます。
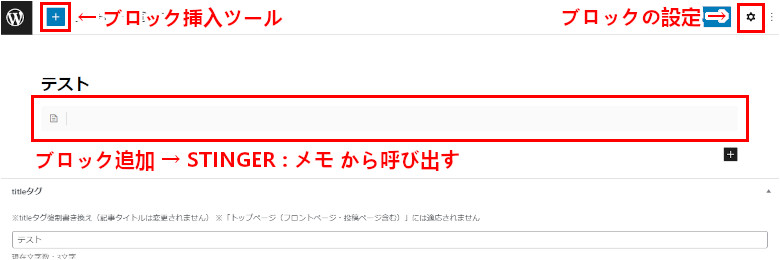
ブロックを追加 → STINGER:メモ

アイコンはマイボックス同様、様々なものを利用することができます。
- ペン
- メモ
- チェック(v)
- 注意
- リンク
- ユーザー
- コメント
上記以外にもあります。
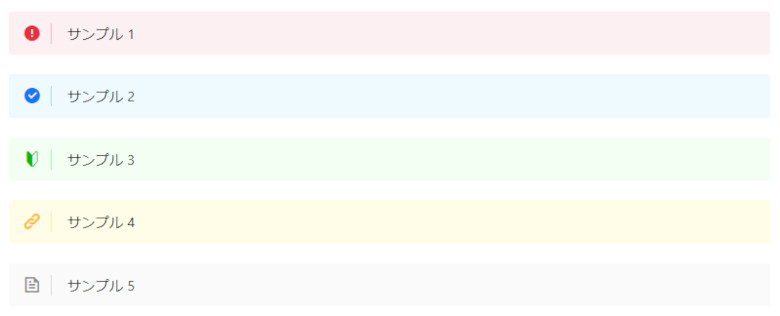
例えば、以下のようなものを作成することができます。


クラシックエディタを使った方法
クラシックエディタの場合、コードを使った方法がおすすめです。
AFFINGER6 には、記事作成用パーツ確認用ダミーページというものが用意されています。
こちらのサンプルである、クリップメモのコードを使って解説します。
例えば、タカさんのブログ養成講座 でよく使っているものは、以下です。
[st-cmemo webicon="st-svg-file-text-o" iconcolor="#919191" bgcolor="#fafafa" color="#000000" iconsize="100"]テキスト[/st-cmemo]
このコードを使って解説します。
テキスト
| 属性 | 説明 |
| webicon | アイコンの指定 |
| iconcolor | アイコンの色(カラーコード指定) |
| bgcolor | クリップメモの背景色(カラーコード指定) |
| iconsize | アイコンのサイズ(デフォルトは 100) |
私はクラシックエディタで編集しているので、コードをテキストエディタに保存しています。
Word(ワード)は余計な機能(書式など)までコピペされるので、良くも悪くも高機能です。
サクラエディタなど、様々な文字コード、改行コードに対応したテキストエディタを使うのがおすすめです。
クリップメモは段落ブロックから呼び出すこともできる
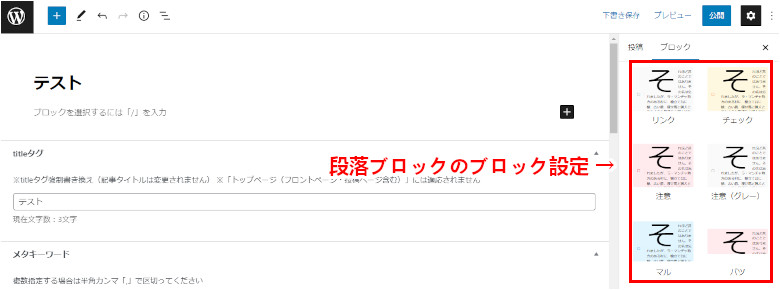
AFFINGER6(アフィンガー6)のクリップメモは、段落ブロックから呼び出すこともできます(画像参照)。

ここから呼び出すものは、以下から追加(および削除)の設定ができます。
AFFINGER 管理 → Gutenberg 設定 → 段落ブロック

チェックを入れているものが非表示になっているので、注意してください。

Save をクリックすると、設定が保存されます。
クリップメモを使ったサンプル

まず、アイコンのサイズを大きめにしたクリップメモです。
テキスト
iconsize を 120 に設定したので、アイコンが目立つようになっています。
以下のように、ミニ吹き出し と複合で使うこともできます。
30代男性
テキスト
20代女性
テキスト
ちなみに 30代男性クリップメモ のコードは、以下の通りです。
<div class="st-editor-margin" style="margin-bottom: -5px;">[st-minihukidashi webicon="" fontsize="80" fontweight="" bgcolor="#42A5F5" color="#fff" margin="0 0 0 0"]30代男性[/st-minihukidashi]</div>
[st-cmemo webicon="st-svg-user" iconcolor="#42A5F5" bgcolor="#E3F2FD" color="#000000" iconsize="120"]テキスト[/st-cmemo]
iconcolor と bgcolor を変更して、ミニ吹き出しのテキスト を変更すれば、20代女性クリップメモ になります。
ちなみにこれらのコードは記事作成用パーツ確認用ダミーページを参考にしています。
アイコンの種類も多いので、他にも色々できそうです。
AFFINGER6 で他の機能を使いこなしたい方へ
AFFINGER6(アフィンガー6)は、クリップメモ以外にも様々な記事装飾が用意されています。
マーカー、吹き出し、マイボックスなど。

記事の書き方(AFFINGER6)について、詳しく知りたい方は、以下の記事をご参照下さい。
-

関連記事AFFINGER6 記事の書き方【ブログ初心者向け】
AFFINGER6(アフィンガー6)で記事を書く方法について。 AFFINGER6 を使っているけど、できることが多くて取捨選択ができない 記事の書き方を知りたい 買ったけど、使いこなせていない 上記 ...
最後に
今回は、AFFINGER6 でクリップメモを使う方法について、解説しました。
ブロックエディタを使う人は、段落ブロックからも呼び出せるので、色々試してみると良いかと思います。
クラシックエディタを使う人は、よく使うコードをテキストエディタなどに保存しておくと便利です。

