- AFFINGER6 で吹き出しを使ってみたい
- 会話アイコンを挿入して、読者に親近感を与えたい
- 記事に緩急をつけたい
上記のような方に向けて、AFFINGER6 で吹き出し(ふきだし)を使う方法を解説します。

- WordPress歴、10年以上
- 基本情報技術者資格所有者(ソフト開発の国家資格)
- Withマーケ会員(2022年10月入会)
目次
AFFINGER6 で吹き出しを使う方法
AFFINGER6(アフィンガー6)で吹き出しを使う方法です。
- アイコン画像を用意する
- 吹き出しに使うアイコンと名前を設定する
- 記事内で吹き出しを使う
順番に解説します。
アイコン画像を用意する
吹き出しに表示させる、アイコン画像を用意します。
AFFINGER6 は、100px以上の正方形画像 を推奨しています。
私は、ココナラ というサービスで、プロのイラストレーターに依頼しました。
ネットオークション(もしくはメルカリ)と同じ感覚でやり取りして、簡単に仕事を依頼できます。

依頼する方によって変動しますが、私は 3,000~5,000円 くらいで制作してもらいました。
公式サイト
どうしてもお金をかけたくないという方は、いらすとや(無料)を利用される方が多いです。
よく見かけるイラストなので、他の人と被りやすいというデメリットはあります。
公式サイト
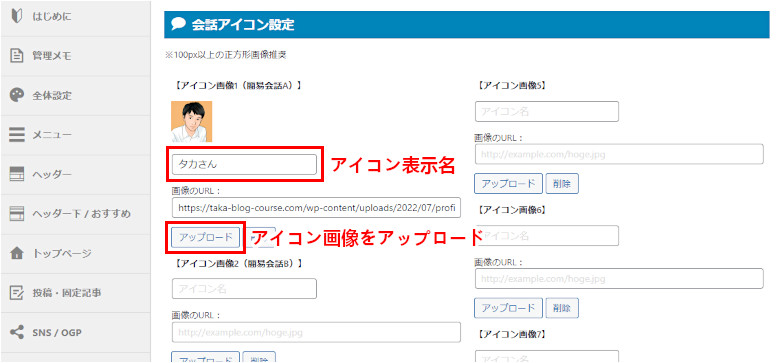
吹き出しに使うアイコンと名前を設定する
アイコン画像を用意したら、以下で設定します。
AFFINGER 管理 → 会話アイコン


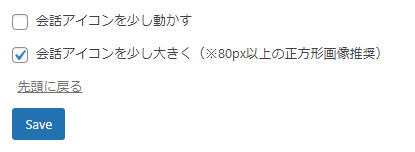
会話アイコンを少し動かす、会話アイコンを少し大きく といったチェック項目もあります。
アイコン設定後に試してみると良いかと思います。
詳しくは、AFFINGER 管理 でカスタムできる設定 をご参照下さい。
記事内で吹き出しを使う
設定した吹き出しを記事内で使う方法です。
ブロックエディタの場合、以下から呼び出すことができます。
ブロックを追加 → STINGER:会話ふきだし


クラシックエディタを使っている方は、コードで呼び出す方法がおすすめです。
例えば、アイコン画像1 に設定したものを呼び出すコードは以下の通りです。
[st-kaiwa1]テキスト[/st-kaiwa1]
末尾の数字を変えることで呼び出すアイコン画像を変更できます。
吹き出し(会話アイコン)をカスタムする方法

私の場合は、以下のように設定しています。
- アイコン少し大きく(AFFINGER 管理 で設定)
- ふきだしの背景色(#F7FDF9)
- アイコンに枠線をつける
AFFINGER 管理 でできること、カスタマイザー でできること、それぞれ違うので解説します。
AFFINGER 管理 でカスタムできる設定
AFFINGER 管理(AFFINGER 管理 → 会話アイコン)でカスタムできる設定は、以下の通りです。
- 会話アイコンを少し動かす
- 会話アイコンを少し大きく


会話アイコンを少し大きくする場合、80px以上の正方形画像 をアップロードしておいた方が良いです。
カスタマイザー でカスタムできる設定
カスタマイザーで吹き出しをカスタムする場合、以下の項目から設定できます。
外観 → カスタマイズ → オプション(その他) → 会話ふきだし
ふきだしの背景色、アイコンに枠線をつける、ふきだしを角丸にしないなど、色々設定できます。
吹き出しを使うときの注意点
吹き出しを使うときの注意点です。
- 吹き出しの内容は簡潔にする
- 親近感を与える内容を選ぶ
- 連続して使い過ぎない
それぞれ解説します。
吹き出しの内容は簡潔にする

長すぎると非常に読みにくくなってしまいます。
私の場合、パソコンで見たときに 1行くらいのセリフになるように心掛けています(スマホは 2行でも可)。
親近感を与える内容を選ぶ
キャラクターを登場させるので、読者に親近感を与えて、記事の世界に入りこんでもらいたいものです。

吹き出しは目立つので、せっかく使うなら読んでもらいたい内容を設定することをおすすめします。
連続して使い過ぎない
たまに会話アイコンばかり続くブログを見ることがあります。
個人的には、コントラストとして、少し使うくらいで良いと考えています。

最後に
今回は、AFFINGER6 で吹き出しを使う方法を解説しました。
会話アイコンを使うと、記事が読みやすくなって、完読してもらえる確率が上がります。
使ったことがないという方は、是非設定してみて下さい。
