AFFINGER6(アフィンガー6)でマイボックスを使う方法を解説します。
- タイトル付ボックスを使いたい
- マイボックスを使いこなしたい
上記のような方に向けて、実際に AFFINGER6 を使っている管理人が紹介します。

- WordPress歴、10年以上
- 基本情報技術者資格所有者(ソフト開発の国家資格)
- パソコン販売歴、約5年
目次
AFFINGER6 でマイボックスを使う方法
AFFINGER6(アフィンガー6)は、ブロックエディタ、クラシックエディタ、どちらも対応しています。

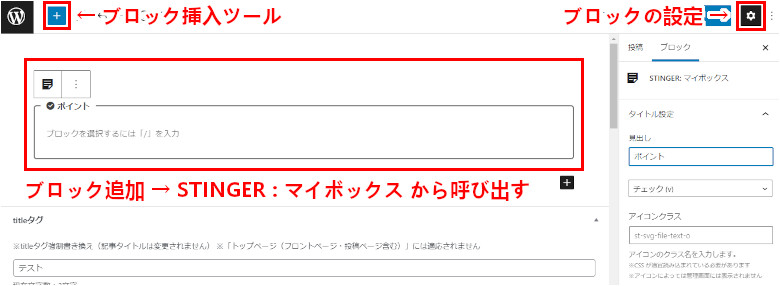
ブロックエディタ使った方法
ブロックエディタの場合、以下の方法でマイボックスを使うことができます。
ブロックを追加 → STINGER:マイボックス

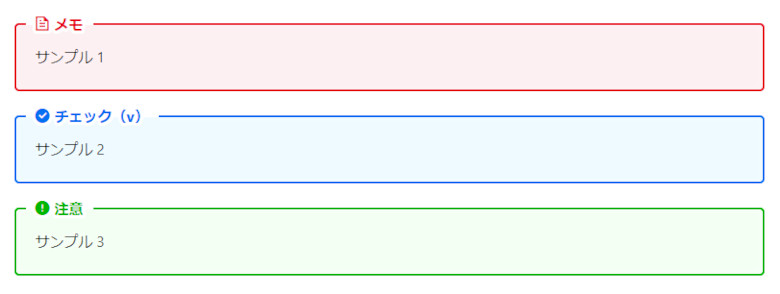
アイコンに関してはかなり種類があるので、代表的なものだけ紹介します。
- メモ
- チェック(v)
- 注意
- リンク
- はてな
- 虫メガネ
- コメント
他にも色々あります。
タイトル色、背景色、ボーダー色も設定可能です。
例えば、以下のようなものを作成することができます。


先程のものは、太さが 2px、丸みが 5px。
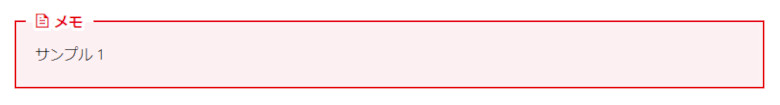
以下は、太さが 2px、丸みが 0px のマイボックスです。

クラシックエディタを使った方法

AFFINGER6 には、記事作成パーツ確認用ダミーページというものが用意されています。
こちらのサンプルである、マイボックスのコードを使って解説します。
[st-mybox title="ポイント" webicon="st-svg-check-circle" color="#757575" bordercolor="#BDBDBD" bgcolor="#ffffff" borderwidth="2" borderradius="5" titleweight="bold"]テキスト[/st-mybox]
ポイント
| 属性 | 説明 |
| title | マイボックスのタイトル |
| webicon | アイコンの指定 |
| color | タイトルとアイコンの色(カラーコード指定) |
| bordercolor | マイボックスのボーダー色(カラーコード指定) |
| bgcolor | マイボックスの背景色(カラーコード指定) |
| borderwidth | ボーダーの太さ(px で指定) |
| borderradius | マイボックスの丸み(px で指定) |
| titleweight | bold を指定するとタイトルが太字になる |
| margin | マイボックスの外側余白を指定する |
margin属性は、デフォルトだと設定されていませんが、指定することが可能です。
マイボックスを使ったサンプル
マイボックスの中にブロックを入れることもできるので、かなり自由度の高いものを作成することができます。
例えば、以下のように、中に箇条書き(リスト)を入れることも可能です。
箇条書き(リスト)
- テキスト 1
- テキスト 2
- テキスト 3

コードは、以下の通りです。
[st-mybox title="箇条書き(リスト)" webicon="" color="#ef5350" bordercolor="#ef9a9a" bgcolor="" borderwidth="2" borderradius="0" titleweight="bold"]<div class="st-list-check st-list-border">
<ul>
<li>テキスト 1</li>
<li>テキスト 2</li>
<li>テキスト 3</li>
</ul>
</div>[/st-mybox]
以下のようなマイボックスを作成することもできます。
必要なもの
- テキスト 1
- テキスト 2
- テキスト 3
コードは、以下の通りです。
[st-mybox title="必要なもの" webicon="st-svg-file-text-o" color="#757575" bordercolor="#BDBDBD" bgcolor="#ffffff" borderwidth="2" borderradius="0" titleweight="bold"]<div class="maruck">
<ul>
<li>テキスト 1</li>
<li>テキスト 2</li>
<li>テキスト 3</li>
</ul>
</div>[/st-mybox]
自分なりにカスタムしたら、テキストエディタなどに保存しておき、あとから簡単に使い回せるようにしておくと便利です。
AFFINGER6 で他の機能を使いこなしたい方へ
AFFINGER6(アフィンガー6)は、マイボックス以外にも様々な記事装飾部品が用意されています。
マーカー、吹き出し、表(テーブル)、画像など。

記事の書き方(AFFINGER6)について、詳しく知りたい方は、以下の記事をご参照下さい。
-

関連記事AFFINGER6 記事の書き方【ブログ初心者向け】
AFFINGER6(アフィンガー6)で記事を書く方法について。 AFFINGER6 を使っているけど、できることが多くて取捨選択ができない 記事の書き方を知りたい 上記のような方に向けて、実際に AF ...
最後に
今回は、AFFINGER6(アフィンガー6)でマイボックスを使う方法を解説しました。
マイボックスを上手く活用すれば、かなり見やすい記事にすることができます。
HTML、CSS の知識も必要ないので、コツを覚えれば、誰でも簡単に使いこなすことができます。

