日々、ブログを書いている方へ。
- 副業でブログを始めたけど時間が足りない
- 記事を書くのに時間がかかってしまう
上記のようなことで悩んでいる方もいるのではないでしょうか?

AI でそこそこの記事が簡単に数を増やせる時代。
サイト内の負債記事がマイナス評価に働くことを考えても。
代替えが利くような、書いても意味のない記事は避けたいところ。
しかし、時間をかけたから、検索上位に自分の書いた記事が表示されるわけではありません。
私は、WordPressブログを 10年以上続けてきました。
トータルの記事数で言えば、1,100~1,200記事以上は書いているはずです(もっと書いているかもしれません)。
そんな管理人がブログ記事を作成する手順をマニュアル化しました。
ブログ記事高速作成マニュアルは、ある意味で時代を逆行したものかもしれません。
この記事では、AI の使い方を教えるわけではありません。
古典的(クラシック)な方法から、コンピュータ資源(リソース)少なめでも使える効率化を紹介します。
興味のある方は自分と比較して、参考にしていただければ幸いです。

- WordPress歴、10年以上
- 基本情報技術者資格所有者(ソフト開発の国家資格)
- Withマーケ会員(2022年10月入会)
目次
ブログ記事を書く前に

WordPressブログの場合、開設して間もない頃は、ほとんどアクセスがありません。
理由は、自分で集客しないとブログを見てもらうことができないから。
検索上位に表示されるのも時間がかかります。

X などで集客するのも有効ですが、検索エンジンほど安定した集客は見込めません。
アカウントによっては、瞬間的なアクセスは期待できます。
SNS の場合、フォロワーをファンに変えて、記事を読んでもらうことがほとんどです。
検索エンジンで集客できる利点。
それは、悩みを解決したいユーザーが自分からキーワードを入力して、情報を探しに来ている点です。
2語や3語のキーワードになってくると、ユーザーの悩みを先読みできるようになります。
悩みを先読みできれば、それに対する解決策を用意することができます。
それでは、上記を理解した上で、検索エンジンで集客することを意識したブログ記事作成手順を解説します。
AI が普及した時代に大切なこと
ブログ記事高速作成マニュアル


基本的な流れは、以下の通りです。
- キーワード、タイトルを決める
- 見出しを決める(記事構成など)
- 本文を書く
- 装飾するコードを追加する
- 画像を用意する
- WordPress にログインして、記事をコピペする
- 記事を公開する
注意点は、いきなりブラウザを開いて、WordPress にログインして、記事を書かないということです。
ブラウザ(Chrome や Safari など)というのは、非常に不安定なソフトです。
編集している途中で固まったり、内容が消えてしまうことも珍しくありません。
まずは、テキストエディタ(Windows ならメモ帳など)に記事を書きましょう。
テキストエディタは、テキストファイルを編集することができる、非常にシンプルなソフトです。
動作が重たくなる機能や余計な機能がないので、快適に作業できます。
キーワード、タイトルを決める
キーワード、タイトルを決めます。
例えば、以下のキーワードを想定します。
WordPress 始め方
次に、Googleキーワードプランナー(※)などで、検索ボリュームを参考にします。

ブログ初心者は、このようなキーワードばかりをいきなり狙わないようにしましょう(あくまで、例として出しているだけです)。
ただし、自分のブログに必要な記事であれば、書くことをおすすめします。
開設したばかりでサイトのパワーを上げたいのであれば、100~1000、10~100 などで悩みを解決できる記事を書くのが理想です。
勝算があるかどうか(1位を獲得できる可能性があるかどうか)が重要です。
キーワード選定 は、以下の記事でも言及しています。
-

関連記事キーワード選定は、意味がない?【企業、SNS から学ぶターゲティング戦略】
検索上位は、ドメインパワーの強い企業ばかり 1年以上ブログを継続しているけど、稼げる気がしない 悩みが AI で解決する時代になったのではないか? 上記のような不安と悩みから、モチベーションが上がらな ...

タイトルは、30文字前後くらいがおすすめです(長くて、40文字くらい)。
この段階で、テキストエディタにタイトルを書いていきます。
キーワードを決めてからやるべきこと
見出しを決める(記事構成など)
キーワードを含めたタイトルが決まったら、見出しを作っていきます。

想定したキーワードで検索してみて、上位になっている記事を参考にするのも良いです。
ただし、参考にするのは、共通で言及されていること。
記事構成は、自分で考えます。
導入文から始まり、h2 間の流れを意識すると良いです。
ユーザーは悩みを早く解決したいと思っています。
先に要点を伝えることができるように見出しを作っていきます。
私は、クラシックエディタを使っているので、見出しのコードも書いていきます(単語登録済)。
以下のように書いていきます。
記事のタイトル
<h2>キーワードを含めた見出し1</h2>
<h2>キーワードを含めた見出し2</h2>
<h2>キーワードを含めた見出し3</h2>
本文を書く
見出しが決まったら、本文を書いていきます。

Word(ワード)で文書を作成する手順と似ているのですが、時間がかかる人の特徴として、デザインと内容を同時進行しているケースがあります。
まずは、本文(内容)を書くことに集中します。
PREP法も参考になります。
- Point(要点)
- Reason(理由)
- Example(具体例)
- Point(要点)
この順番に書いていくと、相手に情報が伝わりやすいです。
装飾するコードを追加する

HTML が少しわかるなら、コードをコピペしたり、辞書ツール(単語登録)を活用して、あらかじめよく使うコードを登録して呼び出した方が早いです(ショートコードも含む)。
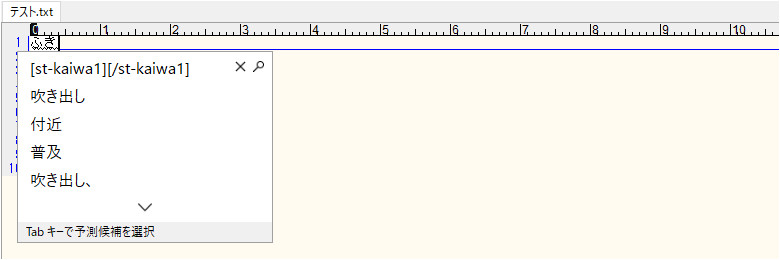
例えば、私が AFFINGER6 の吹き出しを呼び出すのは、以下のスクリーンショットのように変換して呼び出します。

この方法の利点は、2つあります。
1つ目は、コードを呼び出すだけなら、マウスを使わないという点。
2つ目は、表示が崩れたときの原因を解決しやすい点(ブラックボックスな部分が少なくなる)。
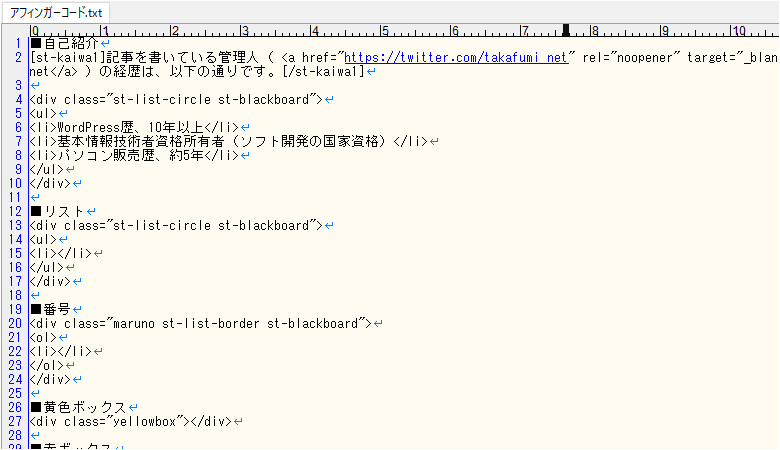
また、以下のように、よく使うコードで長いものは、テキストエディタにまとめておくとコピペしやすいです。

表(テーブル)のような、コードが複雑なものに関しては、エディタの機能を使った方が早いので、この段階では放置しておきましょう。
画像を用意する
基本的な装飾ができたら、画像を用意します。
スマホで撮影した写真、フリー素材、一眼レフで撮影した写真など。
色々ありますが、注意点は画像サイズです。
- 幅
- 高さ
- 解像度
これらを最適なサイズに調整します。
横長の写真であれば、ブログ記事の幅に合わせて、画像の幅を決めるのが一般的です。

基本的に、モニターに画像を表示する場合、印刷するときのような解像度は必要ありません。
画像サイズが小さければ、サイトの表示速度も向上します。
重要なのは、実際にブラウザ(パソコンやスマホ)で確認するということです。
中身がブラックボックスなプラグインを入れて、表示速度を向上させるより、よほど効果的でリスクもないです。
画像編集は、Canva(キャンバ)が万人向けです。
無料から使えて、フォントや素材も Canva上で完結するので、楽です。
GIMP(ギンプ)と Canva(キャンバ)を上手く使い分けると、無料でもそこそこの画像編集は可能です。
デザインが好きな方やこだわりの強い方は、フォトショップがおすすめです。
高機能かつ操作性良好(画面インターフェース含めて)。
余談ですが、JPEG画像は仕組み上、サイズを小さくすると、画像全体がぼやけた感じになります。
アンシャープマスクなどをかけて、はっきりさせると良いかと思います。
WordPress にログインして、本文をコピペする
WordPress にログインして、テキストエディタに書いた本文をコピペ(コピー&ペースト)します。

次に、先程用意した画像を挿入していきます。
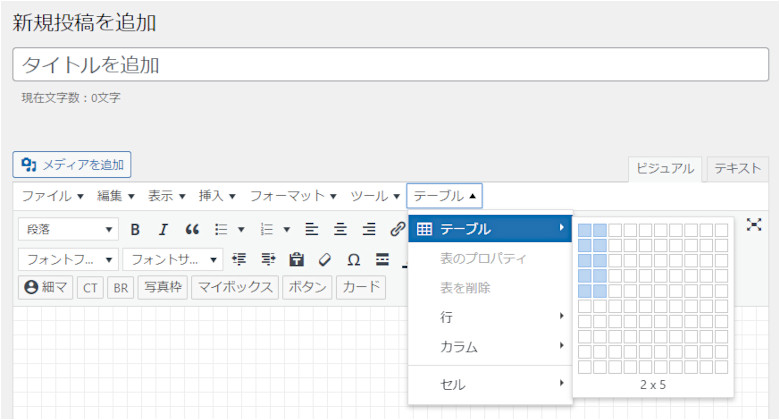
記事内に表(テーブル)がある場合は、ビジュアルエディタに切り替え、ツールから表(テーブル)を挿入します。

ブロックエディタも コードエディタモード という、投稿全体を HTML として編集できる機能があります。

記事を公開する
実際に記事を公開します。
注意点は、公開する前に titleタグとメタディスクリプションの設定も行うことです。
こちらは、テーマによって、プラグインが必要かどうか変わります。

プラグインは必要ありません。
ちなみに titleタグは、検索エンジンが参考にするタイトル。
メタディスクリプションは、どういう記事が書いてあるかの説明文のことです。
SEO対策機能プラグインについて
記事を公開した後にやるべきこと

- 検索順位チェックツールに、キーワードを登録する
- パソコンやスマホで確認して、正しく表示されているか確認する
- 必要があれば、修正する
検索順位チェックツール( Nobilista など )に、キーワードを登録しましょう。
これで自分が狙っているキーワードの順位変動を確認することができます。
登録方法は、以下の記事で解説しています。
関連記事
実際に、パソコンやスマホで正しく表示されているか確認することも重要です。
必ずスマホでも確認して、画像が見やすいかどうかなど、チェックしていきます。
細かい人(もしくはプロ)だと、ブラウザごとに見比べる人もいるくらいです。

最後に
私のブログ記事高速作成マニュアルを紹介しました。
記事の書き方は人それぞれなので、賛否両論あるかと思います。
全員に強要するやり方ではありませんが、参考になる部分があれば幸いです。