AFFINGER6(アフィンガー6)で目次を作成する方法について。
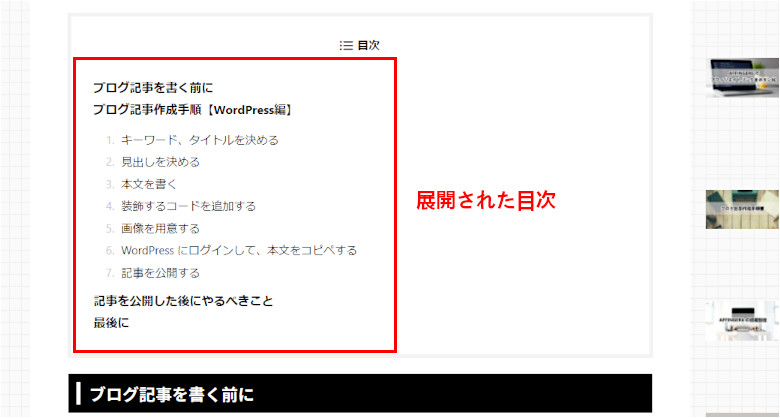
- 導入文(リード文)の直後に目次を追加したい
- AFFINGER6 で目次を作成する方法がわからない
上記のような方に向けて、実際に AFFINGER6 を使っている管理人が解説します。

- WordPress歴、10年以上
- 基本情報技術者資格所有者(ソフト開発の国家資格)
- パソコン販売歴、約5年
目次
AFFINGER6 で目次を作成する前に

これから、プラグインを使ったり、直接 HTML を編集したりする方法を解説します。
しかし、適切なマークアップ(見出しの設定)を行っていることが、前提条件としてあります。
プラグインを使う場合、記事内の h1~h6(見出し)を目次として自動生成します。
HTML を編集する場合も、なるべく設定しておいた方が SEO の観点からも良いです。
見出しの設定方法について、詳しく知りたい方は以下の記事をご参照下さい。
-

関連記事hタグ(見出し)の使い方【WordPress】
WordPress(ワードプレス)は、HTML や CSS の知識がなくてもブログを制作することができます。 しかし、SEO 対策として、重要なのが hタグ(見出し)を設定することです。 HTML の ...
AFFINGER6 で目次を作成する方法【3通り】

- Table of Contents Plus を使う(プラグイン)
- AFFINGER6 標準で実装されている目次を使う(HTML 編集)
- すごいもくじ LITE を使う(特典付きを購入された方など)
それぞれ特徴を解説します。
Table of Contents Plus を使う(プラグイン)
Table of Contents Plus という無料プラグインを使えば、簡単に目次を作成することができます。
実際に、アフィンガーが推奨しているプラグインなので、相性も良いです。
見出し(h2、h3 など)を設定しておけば、自動で目次が生成されるので、一番おすすめの方法です。
AFFINGER6 標準で実装されている目次を使う(HTML 編集)
AFFINGER6 は、実は 目次(カスタム) という機能が用意されています。
こちらを使っても、目次を作成することが可能です。
ただ、プラグインのように自動で作成されるものではなく、HTML を編集して、1記事ずつ設定する必要があります。
特定の記事だけ、目次を設定したいのであれば、良いのですが、全ての記事に設定する場合はかなり面倒です。
すごいもくじ LITE を使う(特典付きを購入された方など)
すこいもくじ PRO という有料プラグインの機能が制限されたものを使う方法です。
すごいもくじ LITE は限定特典なので、購入時期によっては持っていない方もいるかと思います。

Table of Contents Plus で目次を作成する方法

プラグインをインストールする
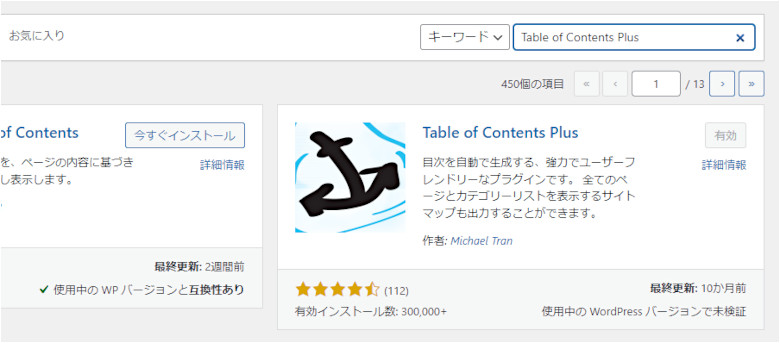
まずは、WordPress の管理画面から Table of Contents Plus をインストールします。
プラグイン → 新規追加 → プラグインの検索
検索窓に Table of Contents Plus を入力します(下の画像はすでにインストール済み)。

インストールして、プラグインを有効化します。
プラグインの基本設定
Table of Contents Plus の基本設定について、解説します。
WordPress の管理画面から、以下の設定ページへアクセスします。
設定 → TOC+
以下のような設定項目があります。
- 位置
- 表示条件
- 以下のコンテンツタイプを自動挿入
- 見出しテキスト
- 階層表示
- 番号振り
- スムーズ・スクロール効果を有効化
位置 は、目次を表示させる位置を選ぶことができます。
表示条件 は、目次を表示させる条件を設定します。
以下のコンテンツタイプを自動挿入 は、post(投稿ページ)、page(固定ページ)などから選択します。
見出しテキスト は、目次の上にタイトルを表示させるか、表示・非表示の切り替えなどの設定をすることができます。
階層表示 は、階層表示を有効にする場合にチェックします。
番号振り は、番号振りを有効にする場合にチェックします。
スムーズ・スクロール効果を有効化 は、チェックするとスクロールしながら、見出しにジャンプできるようになります。
他に 外観設定 なども変更することができます。
AFFINGER6 標準で実装されている目次を使う方法

ブロックエディタからクラシックを呼び出す
目次(カスタム)を使うためには、従来の WordPressエディタから呼び出す必要があります。
ちなみにクラシックエディタを使っているという方は、今回の手順は必要ありません。
目次(カスタム)を呼び出す まで飛んで下さい。
投稿画面から以下を選択します。
ブロックを選択 → クラシック

目次(カスタム)を呼び出す
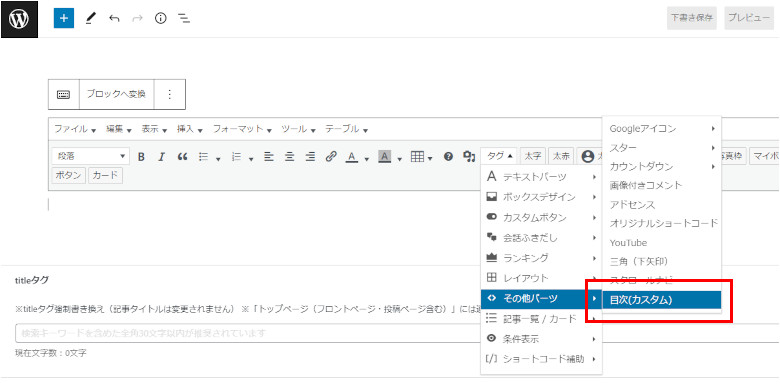
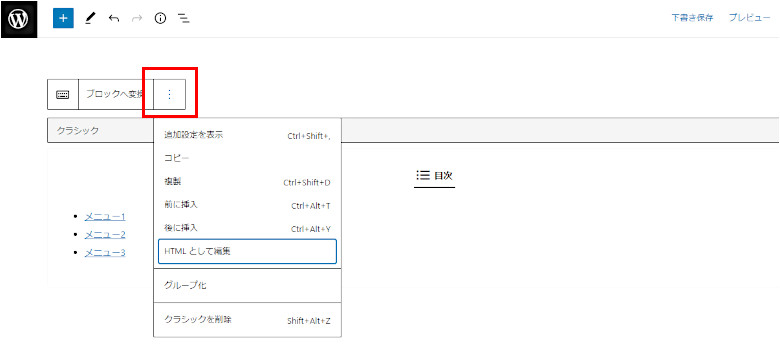
従来の WordPressエディタが表示されるので、以下を選択します。
タグ → その他パーツ → 目次(カスタム)

HTML を直接編集する
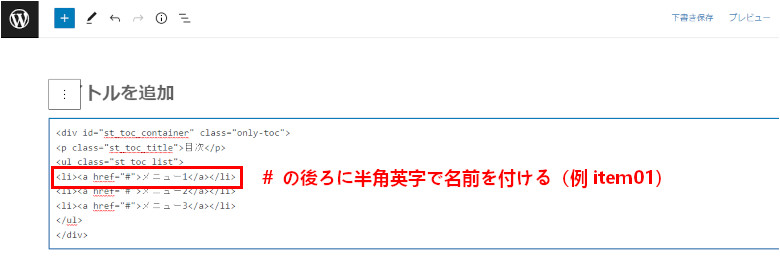
以下の画像を参考に HTML を直接編集します。

# の後ろに 半角英字で名前を付けます(例:item01)。

数字は先頭以外なら使用可能です。
あとは、対応する見出しに id属性を追加すれば、対応するところへジャンプさせることができます。
例えば、以下のような感じです。
<h2 id="item01">見出し</h2>
この設定をそれぞれの項目について行います。
すごいもくじ LITE を使う方法

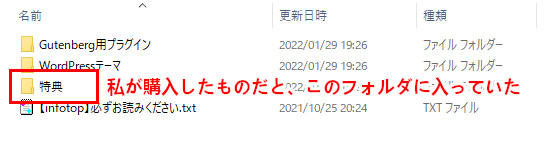
ダウンロードしたフォルダの中に特典というフォルダがあるかと思います。

その中に すごいもくじLITE というフォルダがあり、中に ZIPファイルが入っています。
プラグインのインストール
プラグイン → 新規追加 → プラグインのアップロード
すると以下のような画面が表示されるので、ZIPファイル を選択して、アップロードします。
有効化すれば、すごいもくじ LITE が使えるようになります。
すごいもくじ PRO との違い
AFFINGER6 には、すごいもくじ PRO という有料プラグインが用意されています。
すごいもくじ LITE との違いは、以下の通りです。
- クリックされた目次がわかる【PRO】
- 投稿ごとにデザインや見出しを表示する範囲を設定できる【PRO】
特に、目次のクリック数が計測できるというのが、すごいもくじ PRO の大きな特徴です。
クリック数が多い見出しを記事の上に移動したり、コンテンツを増やしたりする目安になるので、非常に便利です。
最後に
今回は、AFFINGER6(アフィンガー6)で目次を作成する方法について、解説しました。
目次を作成すれば、ユーザビリティが向上し、読者にとって使いやすいブログ(サイト)になります。
基本的にネタバレになると困るようなジャンルでなければ、導入するべきです。