AFFINGER6(アフィンガー6)でブログカードを作成する方法を紹介します。
- AFFINGER6 でブログカードを使いたい
- ブログカードのカスタマイズ方法を知りたい
- ブログカードとテキストリンク、どちらを使うべきか
上記のような悩みを持つ方に向けて、実際に AFFINGER6 を使っている管理人が解説します。

- WordPress歴、10年以上
- 基本情報技術者資格所有者(ソフト開発の国家資格)
- パソコン販売歴、約5年
目次
AFFINGER6 でブログカードを作成する方法
AFFINGER6(アフィンガー6)は、ブログカードを作成する機能が搭載されています。
使い方は、簡単でショートコードを挿入するだけです。

ブロックエディタ、クラシックエディタ、どちらも使い方は変わりません。
おそらく、現状では、ブロックエディタを使っているユーザーの方が多いはず。
コードが苦手な人はクラシックエディタを使っていないと思います。
したがって、今回は、ブロックエディタを使って、ブログカードを作成する手順を解説します。
クラシックエディタを使っている方も同じ手順で作成できるので、参考にしていただければ幸いです。
手順としては、以下の通りです。
- リンク先の 記事ID を調べる
- ブログカードのショートコードを挿入する
それぞれ解説します。
リンク先の 記事ID を調べる
リンク先の 記事ID は、WordPress の投稿一覧画面に表示されています。


記事ID を確認したら、実際にブログカードのショートコードを挿入していきます。
ブログカードのショートコードを挿入する

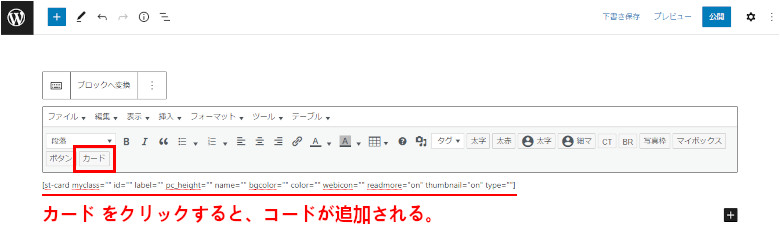
投稿画面 で以下をクリックします。
ブロック挿入ツール → クラシック

ここから、カード をクリックすると、ブログカードを表示するためのショートコードが挿入されます。

あとは、先程確認した 記事ID を id="" のところに入力するだけです。
ブログカードのカスタマイズ方法
ブログカードのカスタマイズ方法を紹介します。
- ブログカードごとのカスタマイズ
- 全ブログカードのカスタマイズ
それぞれ解説します。
ブログカードごとのカスタマイズ

[st-card myclass="" id="" label="" pc_height="" name="" bgcolor="" color="" webicon="" readmore="on" thumbnail="on" type=""]
記事ID を設定するだけでブログカードは表示されます。
しかし、以下の属性の値を変更することでカスタム可能です。
| 属性 | 説明 |
| id | 記事 ID |
| label | ラベルを設定することができる(テキスト) |
| name | ブログカードのタイトル(テキスト) |
| bgcolor | ラベルの背景色 |
| color | ラベルの文字色 |
| webicon | ラベルの先頭にアイコンを指定することができる |
| readmore | on で 続きを見る を表示、 off で非表示 |
| type | text を指定すると、たすき掛けスタイルからテキストスタイルに変更可能 |
例えば、以下のような、ブログカードを作成することが可能です。

続きを見る を 非表示 にして、テキストスタイル に変更しました。
全ブログカードのカスタマイズ
全ブログカード共通のカスタマイズ方法は、以下から行うことができます。
カスタマイズ → オプション(その他) → ブログカード / ラベル
type の値に text を指定していない場合、デフォルトがたすき掛けスタイルになります。
これを例えば、リボンデザインに変更すれば、デフォルトがリボンデザインスタイルに設定されます。
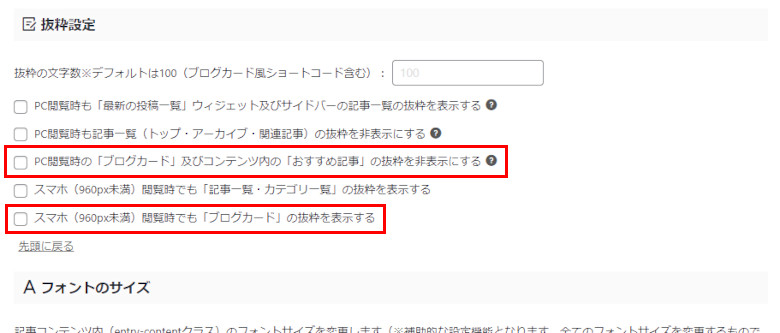
ちなみに、ブログカードの抜粋(記事内容の一部が表示されている部分)は非表示にすることも可能です。
AFFINGER 管理 → 全体設定 → 抜粋設定


リボンデザインスタイル にして、抜粋 を 非表示 にしたブログカードは、以下のような感じです。

ブログカードとテキストリンク、どちらを使うべきか?
上手く導線ができているサイトを見ていると、ブログカードとテキストリンクを上手く使い分けています。
| 項目 | ブログカード | テキストリンク |
| 特徴 | 目立つ | 本文に自然に溶け込む |
| メンテナンス | タイトル、アイキャッチを変えると自動的に変更される | 手動で変更する必要あり |
ブログカードは、アイキャッチ画像があり、記事内でも大きく表示されるので目立ちます。
したがって、長文記事の場合、上手くコントラストになってくれることもあります。
リンク先のタイトルやアイキャッチ画像を変更すれば、ブログカードも自動で変わるので、非常にお手軽です。
私も一時期、メンテナンスが楽だからという理由だけで、ブログカードばかり使っていたときがありました。
続いて、テキストリンクについて。
テキストリンクは、記事に自然に溶け込むのが特徴です。
したがって、記事の邪魔にならずに、必要なときに配置するという使い方ができます。
SEO のことばかり考えて、読者を置き去りにしてしまうのが、内部リンクの張り方だと思います。
サイト運営者としては、リンク先の記事も読んで欲しいという想いはあります。

ブログカードばかり使うことで、本来の悩みを解決したいユーザーが記事が読みにくいという理由で離脱されると本末転倒です。
そうは言っても、キーワードによっては、長文になりすぎて、読みにくくなることもあるので、内部リンクは必要です。
ブログカードだけでなく、テキストリンクも使って、コンテンツ内のノイズにならない配慮をすることをおすすめします。
AFFINGER6 で他の機能を使いこなしたい方へ
AFFINGER6(アフィンガー6)は、ブログカード以外にも、様々な機能を備えています。
マーカー、吹き出し、マイボックス、クリップメモなど。
記事の書き方について、詳しく知りたい方は、以下の記事をご参照下さい。
-

関連記事AFFINGER6 記事の書き方【ブログ初心者向け】
AFFINGER6(アフィンガー6)で記事を書く方法について。 AFFINGER6 を使っているけど、できることが多くて取捨選択ができない 記事の書き方を知りたい 買ったけど、使いこなせていない 上記 ...
最後に
今回は、AFFINGER6(アフィンガー6)でブログカードを作成する方法について、解説しました。
AFFINGER6 を使えば、プラグインなしでもブログカードを作成することができます(内部リンク)。

上手く使い分けて、読者を置き去りにせずに、内部 SEO 対策をするようにしましょう。

