AFFINGER6 を使っている方へ。
- AFFINGER6 を使っているけど、スマホの表示速度が遅い
- サイト表示速度が気になる
- SEO に関わるから、なんとかしたい
上記のような方に向けて、サイト表示速度を改善する方法を解説します。
プラグインなしで、スマホ表示速度スコア(Pagespeed Insights)が 64 → 89 まで向上しました。

興味のある方は、参考にしていただければ幸いです(一応、プラグインも紹介します)。

- WordPress歴、10年以上
- 基本情報技術者資格所有者(ソフト開発の国家資格)
- Withマーケ会員(2022年10月入会)
目次
サイト表示速度を改善する流れ

手順としては、以下のようになります。
簡単な流れ
- 改善前のサイト表示速度を計測する
- 設定変更など(改善する施策)
- 改善後のサイト表示速度を計測する
上記を一つずつ繰り返して、サイト表示速度を向上させます。
計測には、PageSpeed Insights(Google が提供しているツール)を利用しています。
公式サイト
AFFINGER6 のサイト表示速度を改善する方法

全て行う必要はありませんが、一つずつ設定などを見直して改善していきます。
- Googleフォントの設定変更
- その他、Webフォント(アイコン)を使用しない
- 画像の設定などを見直す
- SNS系の埋め込みを見直す
- PHP、WordPress のバージョンアップ
- スペックの高いサーバーに引っ越す
- 外部ファイル(CSS、JavaScript など)を最適化する
基本的に上から順番に試すことをおすすめします。
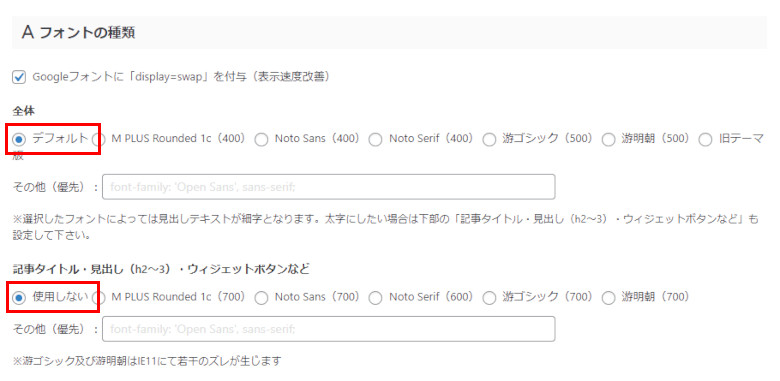
Googleフォントの設定変更
AFFINGER6 は、デフォルトだと Googleフォントを一部で利用する設定になっています。
Googleフォントを使用しない設定にすれば、速度改善が期待できます。
AFFINGER 管理 → 全体設定 → サイト全体の設定 → フォントの種類
以下の画像を参考に設定変更します。

その他、Webフォント(アイコン)を使用しない
改善前は、Webアイコンを表示させるために Font Awesome5 を利用していました。
放置しても良かったのですが、元々少ししか Webアイコンを使っていないので、廃止しました。
画像の設定などを見直す
テキストと比較すると、画像は表示速度に影響する部分です。
例えば、スマホで撮影した画像をそのまま表示させるようなことをすると、表示速度は落ちます。
- 画像のリサイズ
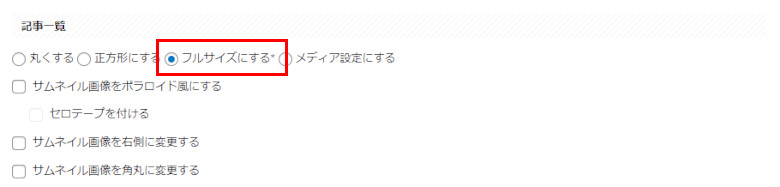
- 記事一覧などのサムネイル画像設定
- EWWW Image Optimizer(プラグイン)の導入
- 遅延読込の設定
画像のリサイズは基本です。
PhotoShop(フォトショップ)や GIMP(ギンプ)といった画像編集ソフトでリサイズしてから、WordPress に画像をアップロードするようにしましょう。
記事一覧などのサムネイル画像設定は、フルサイズにすると、オリジナルの画像を読み込むため、表示速度が落ちる場合があります。


EWWW Image Optimizer は、画像を自動的に軽量化してくれます。

今回のスコア改善では導入してませんが、便利なプラグインです。
あと、AFFINGER6 は遅延読込に対応しているので、他のプラグインを使っていない方は、以下を有効にしておきましょう。
AFFINGER 管理 → その他 → その他の設定 → 遅延読込
EWWW Image Optimizer も遅延読込に対応しています。
こちらを使う場合、AFFINGER6 の遅延読込は OFF に設定しましょう。
SNS系の埋め込みを見直す
SNS系(X など)の埋め込みは多用すると、表示速度が大幅に落ちます。

PHP、WordPress のバージョンアップ
WordPress(ワードプレス)は、PHP というプログラミング言語で書かれています。
PHP のバージョンアップは、レンタルサーバーが対応していれば、管理画面から簡単に設定変更できます。
エックスサーバー や ConoHa WING といった有名なレンタルサーバーは、新しいバージョンに対応していることがほとんどです。
WordPress もアップデートしないで放置しておくのは、あまりおすすめしません。

スペックの高いサーバーに引っ越す
毎月 1,000円くらいのレンタルサーバーを借りているなら、大半が速いので効果は期待できないかもしれません。
ただ、低価格プランを借りている場合、サーバーを引っ越すだけで大幅に速度が向上します。
昔の話ですが、ロリポップのスタンダードプラン(ハイスピードプランがなかった時代)からエックスサーバーに引っ越したとき、明らかに表示速度がアップしたのを覚えています。
企業としても、低価格で提供するなら、それだけたくさんの人数をサーバーに収容する必要があります。
エックスサーバー![]() 、 ConoHa WING
、 ConoHa WING などは、高スペックで有名なので、安いサーバーを借りている場合は、引っ越しも検討しましょう。

外部ファイル(CSS、JavaScript など)を最適化する
CSS、JavaScript などの外部ファイルには、必要ないコメントや改行が含まれています。
これらを削除することで、ファイルサイズを小さくすることができます。
Autoptimize というプラグインを使えば、手作業で削除する手間が省けます。

ただ、他のプラグインとの相性で不具合が起こることもあります(表示が崩れるなど)。

Autoptimize にも画像の遅延読込を設定できる項目があります。
上記を利用する場合、AFFINGER6 の遅延読込設定は OFF にしましょう。
AFFINGER6 は重い?
AFFINGER6(アフィンガー6)は、重い有料テーマなんでしょうか?
有名な有料テーマを使って、スマホ表示速度(スコア)を比較してみました。
| 計測サイト | スマホ表示速度(スコア) | 有料テーマを導入した時期 |
|---|---|---|
| AFFINGER6 を使ったサイト | 89 | 約半年前 |
| サイト A | 71 | 約2年前 |
| サイト B | 86 | 約4年前 |
| サイト C | 66 | 約1年前 |
有料テーマを導入した時期は、発売された時期でないので、あまり参考にならないかもしれません(私の気分で購入したため)。
ちなみに、ここには掲載していませんが 38 というスコアを出したテーマもありました。
プラグインを使わないで 89 まで高速化できたので、AFFINGER 6 は特別重い有料テーマではありません。

もっとシンプルな有料テーマを導入すれば、高速化は可能です。
しかし、サイト A に関しては、およそ月間 25,000 PV で検索上位を獲得しているキーワードもたくさんあります。
現状は、スマホ表示速度スコアが 71 でも、順位が落ちたり、インデックスされないといったことはありません(被リンクあるのが大きいでしょうが)。
将来のことはわかりませんが、サイトの表示速度を気にしすぎるよりも記事を書いた方が良いです。
ただ、サイトの表示速度が著しく遅い場合は、SEO に影響するので意識はしておいた方が良さそうです(サイト A も改善した方が良いかも)。
最後に
今回は、 AFFINGER6 のサイト表示速度を改善する方法について、解説しました。
ページの表示速度は、SEO の評価において、重要な指標になっています。
特に、スマホ表示速度は、遅くなりやすいので、たまにチェックしてみることをおすすめします。
