AFFINGER6(アフィンガー6)でおすすめ記事一覧を表示する方法を解説します。
- おすすめ記事一覧を表示させたい
- 回遊率を高めて、PV(ページビュー)を増やしたい
上記のような方に向けて、実際に AFFINGER6 を使っている管理人が解説します。
AFFINGER6 を使えば、プラグインを使う必要はありません。
非常に重要な設定なので、最後まで読んでいただけると幸いです。

- WordPress歴、10年以上
- 基本情報技術者資格所有者(ソフト開発の国家資格)
- パソコン販売歴、約5年
目次
AFFINGER6 でおすすめ記事一覧を表示する方法
AFFINGER6(アフィンガー6)でおすすめ記事一覧を表示する方法です。
- AFFINGER 管理で設定する
- カスタマイザーで見た目を整える
これだけで簡単に表示させることができます。
AFFINGER 管理で設定する

AFFINGER 管理 → ヘッダー下 / おすすめ
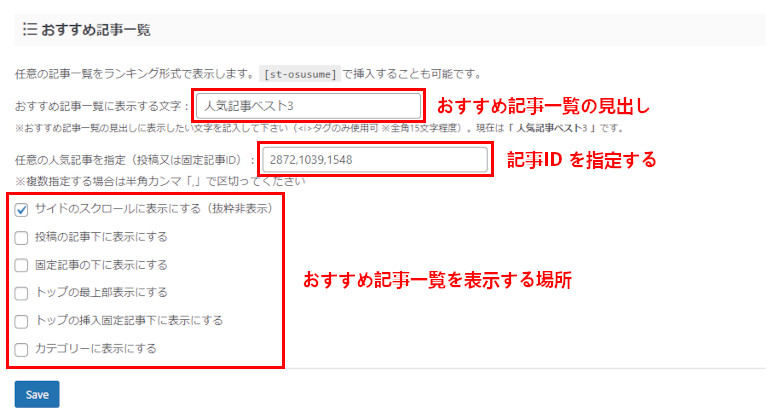
下の方におすすめ記事一覧の設定項目があります。

おすすめ記事一覧に表示する文字は、見出しとなるテキストです。
他のブログを調査すると、以下のようなタイトルが多かったです。
- おすすめ記事
- 人気記事(ベスト○○)
- よく読まれている記事
- 殿堂入り記事
続いて、任意の人気記事を指定します。
WordPress の 記事ID を入力することで設定できます。
,(半角カンマ)で区切ることで複数指定できます。
記事ID は、AFFINGER6 の場合、投稿一覧から確認することができます(画像参照)。

パラメータ(post=○)の数値を確認しても良いですが、上記の方が簡単です。
最後に、おすすめ記事一覧を表示する場所を指定します。

おすすめ記事一覧を見るかどうかは、ユーザー次第です。
メインコンテンツが目的なのに、違う記事を目立つ場所で紹介されたら、どうでしょうか?
おそらく、ほとんどの方が記事を読みたいと思わなくなります(離脱してしまう)。
ユーザビリティを損なうことになっては、本末転倒です。
さりげなく、ユーザーがクリックできる位置に表示させるのがベストです。
- 他にどんな記事があるのかな?
- もっと色々な記事を読んでみたい
上記のように思ってもらえれば、回遊率はアップします。
カスタマイザーで見た目を整える
カスタマイザー(外観 → カスタマイズ)でおすすめ記事一覧の見た目を変更することができます。

外観 → カスタマイズ → オプション(その他) → おすすめ記事
具体的には、以下のような設定項目があります。
- 見出し文字色
- 見出し背景色
- コンテンツ背景色
- 文字色
- ナンバー色
- ナンバー背景色
ナンバーは、非表示にすることも可能です。
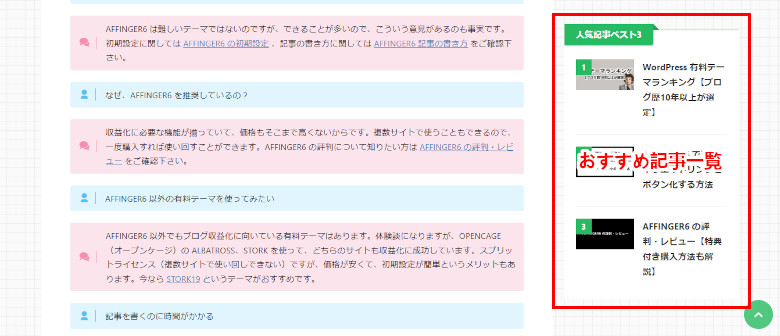
おすすめ記事一覧の表示例【サイドバーなど】
おすすめ記事一覧の表示例を紹介します。
サイドバーに表示させた場合、以下のような感じになります。

続いて、トップの最上位に表示させた場合、以下のような感じになります。

このスタイルで投稿記事の下、固定記事の下に表示させることも可能です。
リンクは、メインコンテンツにさりげなく設置したり、邪魔にならないことが重要です。

AFFINGER6 で他の機能を使いこなしたい方へ
AFFINGER6(アフィンガー6)は、おすすめ記事一覧以外にも便利な機能が豊富にあります。
マーカー、吹き出し、マイボックス、クリップメモなど。
記事の書き方(AFFINGER6)について、詳しく知りたい方は、以下の記事をご参照下さい。
-

関連記事AFFINGER6 記事の書き方【ブログ初心者向け】
AFFINGER6(アフィンガー6)で記事を書く方法について。 AFFINGER6 を使っているけど、できることが多くて取捨選択ができない 記事の書き方を知りたい 買ったけど、使いこなせていない 上記 ...
最後に
AFFINGER6(アフィンガー6)でおすすめ記事一覧を表示する方法を解説しました。
おすすめ記事一覧を上手く活用すれば、収益アップにも繋がります。

おそらく、10分もかからないくらいで設定できるので、積極的に使っていきましょう。

