AFFINGER6 を使っていて、以下のように思った方いないですか?
- アフィリエイトリンクをボタン化したい
- ボタン化してクリック率をアップさせたい
AFFINGER6 でアフィリエイトリンクをボタン化することは可能です。
当サイトを見ていただくとわかると思いますが、実際にアフィリエイトリンクをボタン化しています。
慣れると問題ないのですが、少しコードが複雑なものもあるので解説します。

- WordPress歴、10年以上
- 基本情報技術者資格所有者(ソフト開発の国家資格)
- Withマーケ会員(2022年10月入会)
目次
アフィリエイトリンクをボタン化する前に
AFFINGER6 は、ブロックエディタ対応テーマです。
ブロックエディタでも、アフィリエイトリンクをボタン化することは可能です。


理由は、設定する項目さえ覚えておけば、コードのコピペ(コピー&ペースト)で実現できるから。
あと、AFFINGER5 の機能を使わないと実現できないこともありました(公式マニュアルで確認)。
クラシックエディタとは
AFFINGER6 でアフィリエイトリンクをボタン化する方法
AFFINGER6 でアフィリエイトリンクをボタン化する方法です。
記事作成パーツ確認用ダミーページ(Classic)というのがあると思うので、そちらからコードをコピーするのが簡単です。
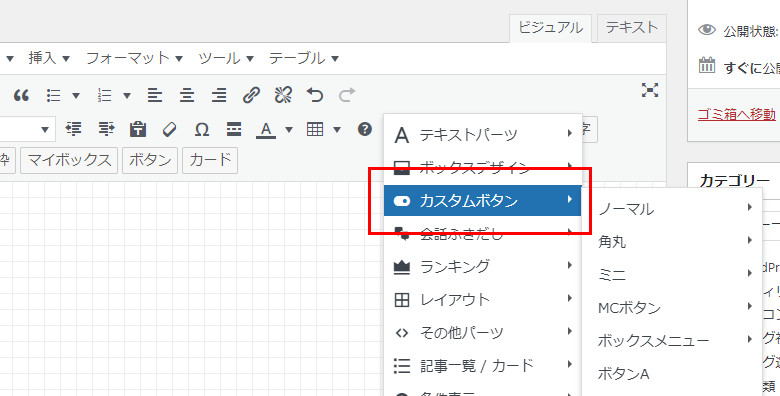
もしくは、ビジュアルエディタの以下の項目から、各ボタンを呼び出すことは可能です。
タグ → カスタムボタン

ブロックエディタを使っている方は、STINGERカスタムボタンというブロックを挿入することで、ボタンを作成することができます。

beacon属性の設定ができる項目が見当たらなかったので、この点を考えてもコードを直接編集した方が現状は良さそうです。
ブロックエディタユーザーへ
アフィリエイトリンクを設定する
アフィリエイトリンクは、以下のような構造になっています(A8.net を参考)。
<a href="URL" rel="nofollow">広告テキスト</a><img border="0" width="1" height="1" src="URL" alt="">
aタグ の href属性 と imgタグ の src属性 にアフィリエイトリンクが設定されています。

試しにカスタムボタン(MCボタン)のコードを例に解説します。
[st-mcbutton url="#" title="今すぐ申し込む" rel="" webicon="" target="" color="#fff" bgcolor="#FFD54F" bgcolor_top="#ffdb69" bordercolor="#FFEB3B" borderwidth="1" borderradius="5" fontweight="bold" fontsize="120" width="90" webicon_after="st-svg-chevron-right" shadow="#FFB300" ref="on" mcbox_bg="#fafafa" mcbox_color="" mcbox_title="太字のテキスト" beacon=""]※マイクロコピーを書いてみよう[/st-mcbutton]
アフィリエイトリンクとして、変更する可能性がある属性は、以下の通りです。
| 属性 | 説明 |
|---|---|
| url | アフィリエイトリンクを設定する |
| rel | nofollow、sponsored など(ASP に合わせる) |
| beacon | 計測用img が必要な場合、アフィリエイトリンクを設定する(url と異なる場合もあります) |
| target | target="_blank" を設定して、別窓で開くかどうか(ASP に合わせる) |
注意しなければいけないのが、アフィリエイトリンクのコード改変に該当しないかどうかということ。

aタグに属性を追加するのは、コード改変に該当しないというところもあります。
ちなみに、注意事項として、以下の内容がマニュアルに記載されていました。
ASP はたくさんあるので、このように書かれているのは当然だと思います。
ボタンの見た目を設定する

※マイクロコピーを書いてみよう というボタン下部のテキストは自由に変更可能です。
| 属性 | 説明 |
|---|---|
| mcbox_title | ボタン上部のテキスト |
| mcbox_color | ボタン上部のテキスト色 |
| webicon | タイトルの左側に表示するアイコンを指定 |
| title | ボタンのタイトル名 |
| color | タイトルの色 |
| fontsize | タイトルのテキストサイズ(%) |
| bgcolor | カスタムボタンの背景色(下部) |
| bgcolor_top | カスタムボタンの背景色(上部) |
| borderradius | ボタンの丸みを指定(数字が大きいほど丸くなる) |
| shadow | 影の色 |
| ref | 光る演出(on を指定すると光る) |
fontsize は、スマホで確認したとき、タイトルが2行になるのを避けたいときに設定すると便利です(デフォルトは少し大きめ)。
設定は大変ですが、一度決めてしまえば、変更する属性は限られます。
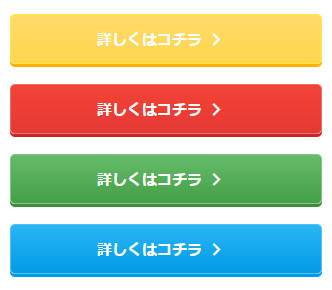
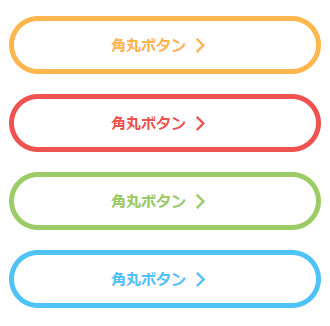
AFFINGER6 で用意されているボタン(一部紹介)

詳しくはこちら(各色)は、以下の通りです。

角丸ボタン(各色)は、以下の通りです。

もっと詳しく(各色)は、以下の通りです。

お問い合わせ は、以下の通りです。

MCボタン(オレンジ)は、以下の通りです。

最後に
今回は、AFFINGER6 でアフィリエイトリンクをボタン化する方法について、解説しました。
自分の中でデザインが決まったら、同じものを使うのがほとんどだと思います。
マイクロコピーと併せて、上手く活用すれば、クリック率をアップさせることができます。
