AFFINGER6(アフィンガー6)のプロフィールカードについて。
- プロフィールカードを作成したい
- ブログ管理者のことを読者に知ってもらいたい
上記のような方に向けて、AFFINGER6 を使っている管理人がプロフィールカードの設定方法を解説します。

- WordPress歴、10年以上
- 基本情報技術者資格所有者(ソフト開発の国家資格)
- パソコン販売歴、約5年
目次
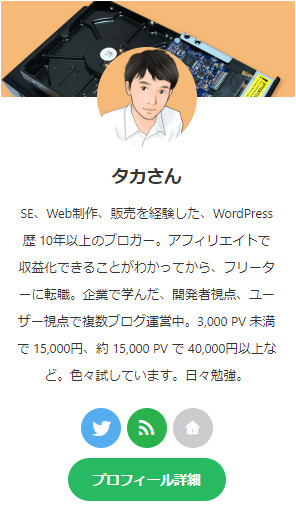
AFFINGER6 のプロフィールカード【見本】
AFFINGER6(アフィンガー6)のプロフィールカードは、以下のような感じです。

SNS へのリンク設置、固定ページでプロフィール詳細ページを作成して、内部リンクを張ることもできます。
今回の記事を読めば、上記のようなプロフィールカードを簡単に作成することができます。
AFFINGER6 でプロフィールカードを設定する方法
AFFINGER6(アフィンガー6)でプロフィールカードを設定する方法です。
手順は以下の通りです。
- アバター画像・ヘッダー画像を用意する
- プロフィール情報を設定する
- ウィジェットを設置する
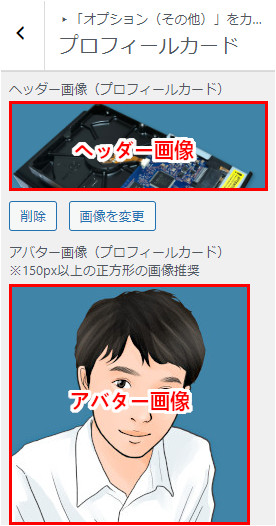
アバター画像、ヘッダー画像を用意する

SNS(Twitter など)も運用しているなら、統一した方が読者にとってはわかりやすいかと思います。
アバター画像 は、150px以上の正方形推奨。
ヘッダー画像 は、特に指定はありませんが、縦に長いと無駄にスクロールする必要があるので、横長推奨。
私のアバター画像は、ココナラ![]() でデザインのプロに制作をお願いしました。
でデザインのプロに制作をお願いしました。
ネットオークション(ヤフオクなど)の取引と同じ感覚でやり取りできて、金額設定も人によって色々(1,000円くらいで作ってくれる人もいる)なので、お気に入りの方を探してみるのも良いかと思います。
プロフィール情報を設定する

以下で、基本情報を入力します。
ユーザー → プロフィール
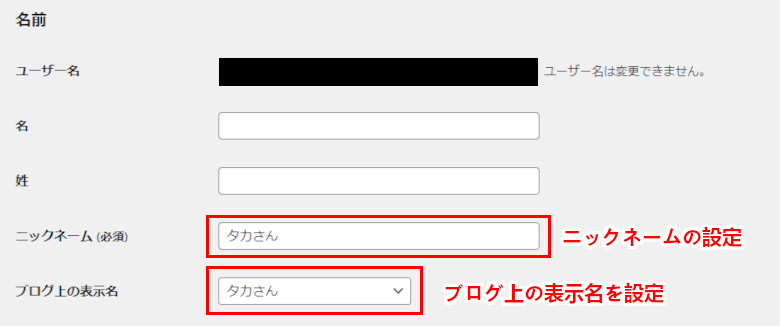
WordPress の初期設定と重複しますが、ニックネームの設定をします。

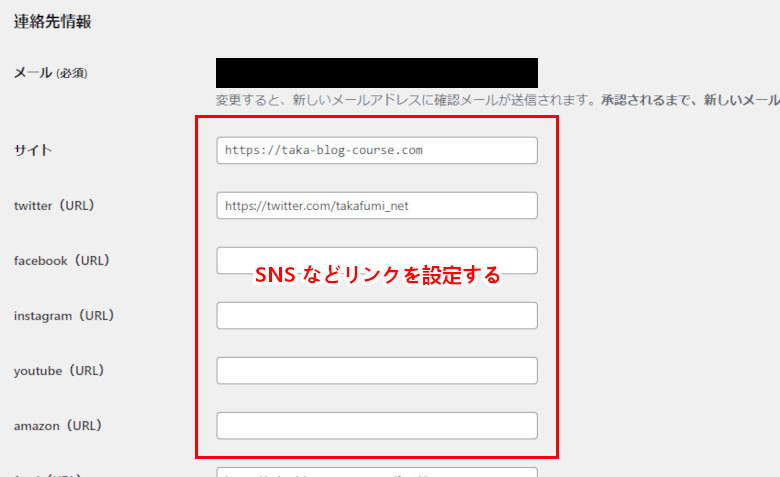
続いて、SNS などのリンクを設定します。

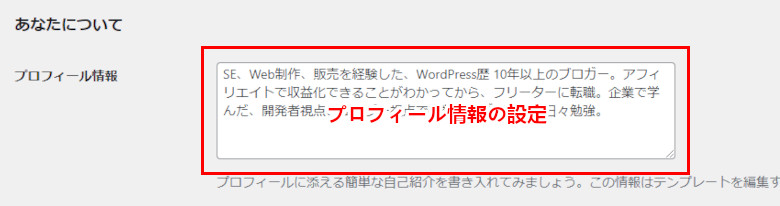
プロフィール情報も設定します。

実際にウィジェットを設置した方が確認しやすいので、わかりやすいところだけ入力しましょう。
基本情報を入力したら、アバター画像、ヘッダー画像などを設定します。
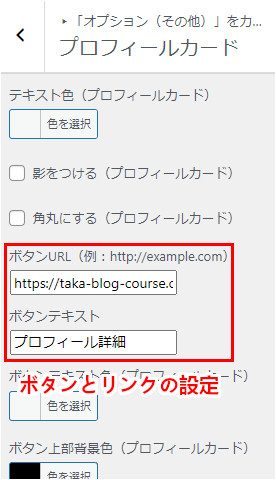
外観 → カスタマイズ → オプション(その他) → プロフィールカード

以下のように、固定ページ(プロフィール詳細)を作成し、ボタンリンクを設定することも可能です。

ウィジェットを設置する
プロフィールを設定したら、ウィジェットとして設置します。
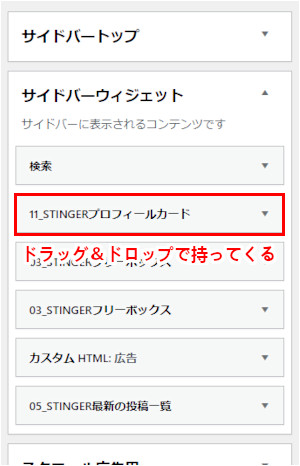
外観 → ウィジェット
以下のように、サイドバーウィジェット に ドラッグ&ドロップ で 11_STINGERプロフィールカード を持ってくると表示されます。

プロフィールカードを設定する目的

Google は、専門性・権威性・信頼性を重視しています。
SEO対策にどのくらいの効果があるかは未知数ですが、読者にとって、どんな人物がブログを書いているかはわかった方が良いです。
ただ、あまりダラダラと長く書いても読まれないので、以下のようなことをわかりやすく伝えるのが一般的です。
- 実績(何をやってきた人か?)
- 発信している内容
詳しい内容は、固定ページとして、プロフィールページを制作し、ボタンリンクを設置しましょう。
最後に
今回は、AFFINGER6(アフィンガー6)でプロフィールカードを設定する方法を解説しました。
そういえば、Twitter を始めたばかりの頃、自分では役に立つ情報を発信しているつもりだったのですが、フリー素材のアイコンがイマイチというのもあって、説得力がなかったように思えます。
開設してすぐなので、アカウントが弱いのも関係しているでしょう。
見た目で判断する人は非常に多いです(というか見た目が良くないと読まれない)。
Twitter もブログと平行してやっているなら、どちらでも使えるアイコン(アバター画像)を ココナラ![]() でプロに制作してもらった方が効率もモチベーションも上がると思います。
でプロに制作してもらった方が効率もモチベーションも上がると思います。
